このページでは、サイトアイコン(ファビコン)の画像を、canvaの無料版を使ってとても簡単に作成する方法をご紹介します。

サイトアイコンてなに?
と思ったら、こちらのページで解説しているのでご覧ください。


サイトアイコンを作る前の基礎知識
サイトアイコンは、正方形の形をしています。
通常「500px×500px」で作成します。



500pxの「px」は「ピクセル」と読みます。細かいことはここでは置いておいて、「500mm×500mmの四角い紙に書くんだ~」くらいの感覚でOKですよ~。
ブラウザだとこんな感じですごく小さく表示されますので、


あまり細かいとごちゃごちゃっとしてしまいますので、シンプルなものがふさわしいです。
- 文字だったら1文字
- 画像だったらシンプルなもの
このページでは、以下の2つのパターンを解説します。
- 文字で作る場合
- 画像で作る場合
canva(キャンバ)について
このページでは、canva(キャンバ)というサイトを使用して画像を作成します。
canvaは、無料版と有料版がありますが、無料版でも十分使えます。今回も無料版で作成します。
canvaは、ダウンロードしてインストールするタイプのソフトではなくて、サイトです。
ブラウザから「canva」と検索すると出てきます。
わからない場合はこちらからアクセスしてください。
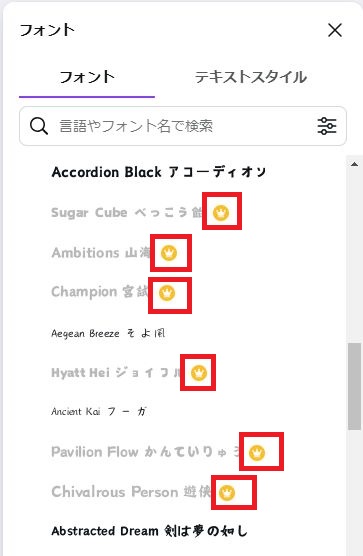
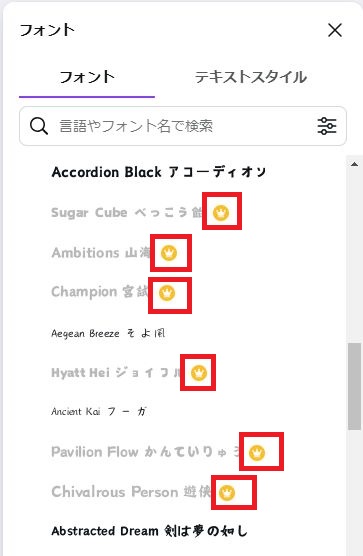
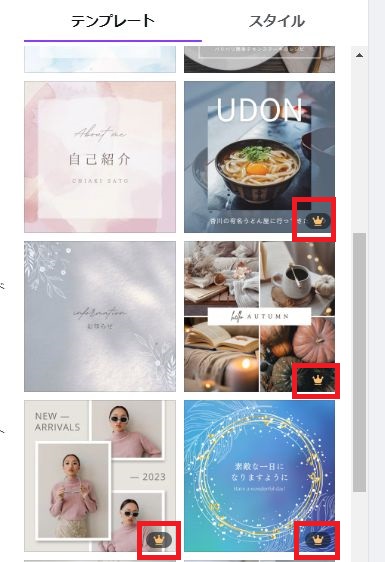
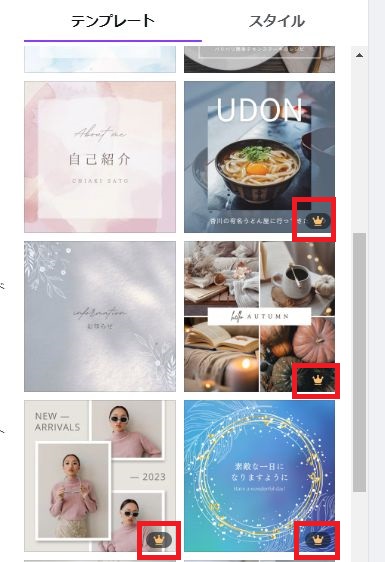
このような黄色い冠マークがついているアイテムは、有料版でしか使えないものになっていて、無料版では選べません。




動画解説
すべての解説を動画で一気に見たい場合はこちらをどうぞ。
1文字のサイトアイコンを作成する方法
イラストのサイトアイコンを作成する方法
canva無料版を使って1文字のサイトアイコンを簡単に作る方法
まずは、1文字を大きく表示させるサイトアイコンを作成していきます。
このような画像を作成します。


1.画像を作るためのキャンバスを作る
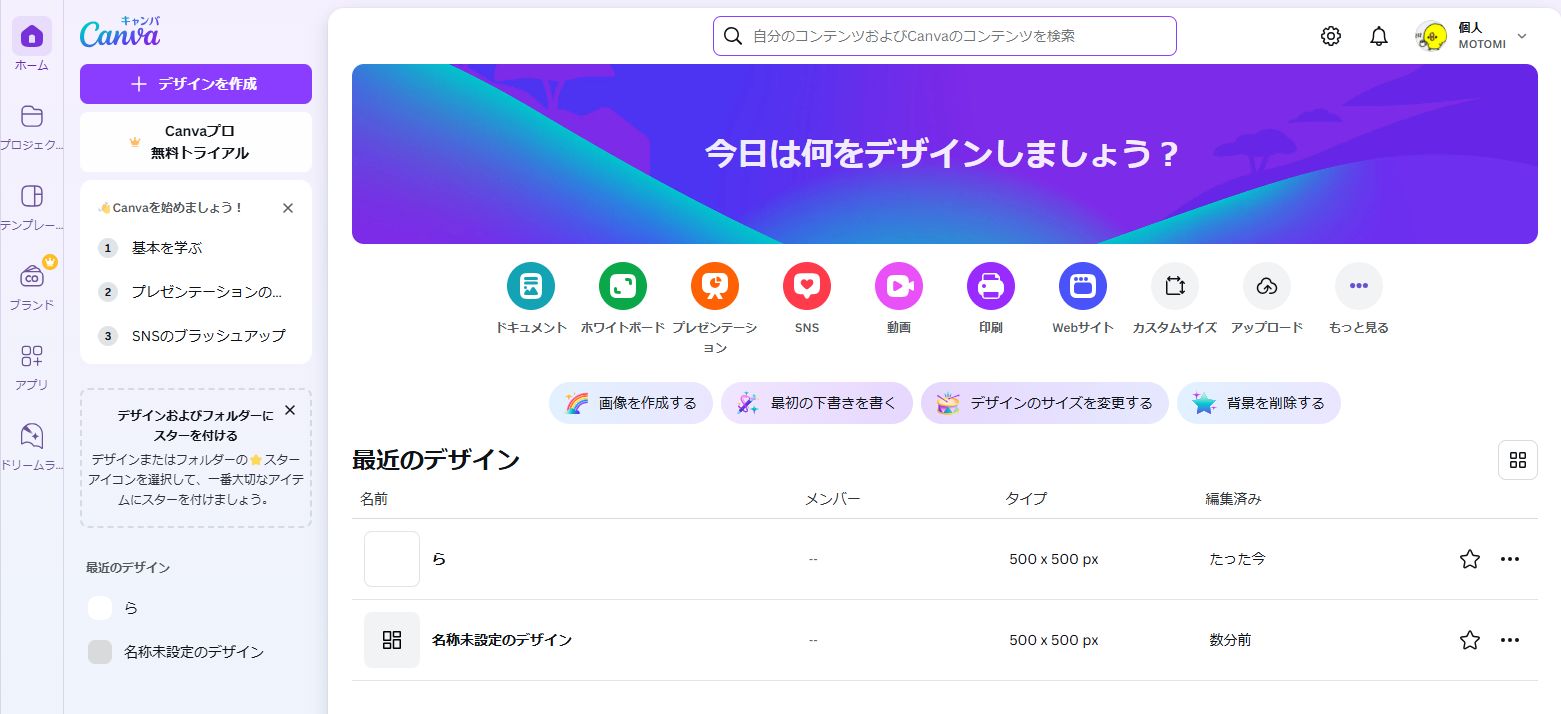
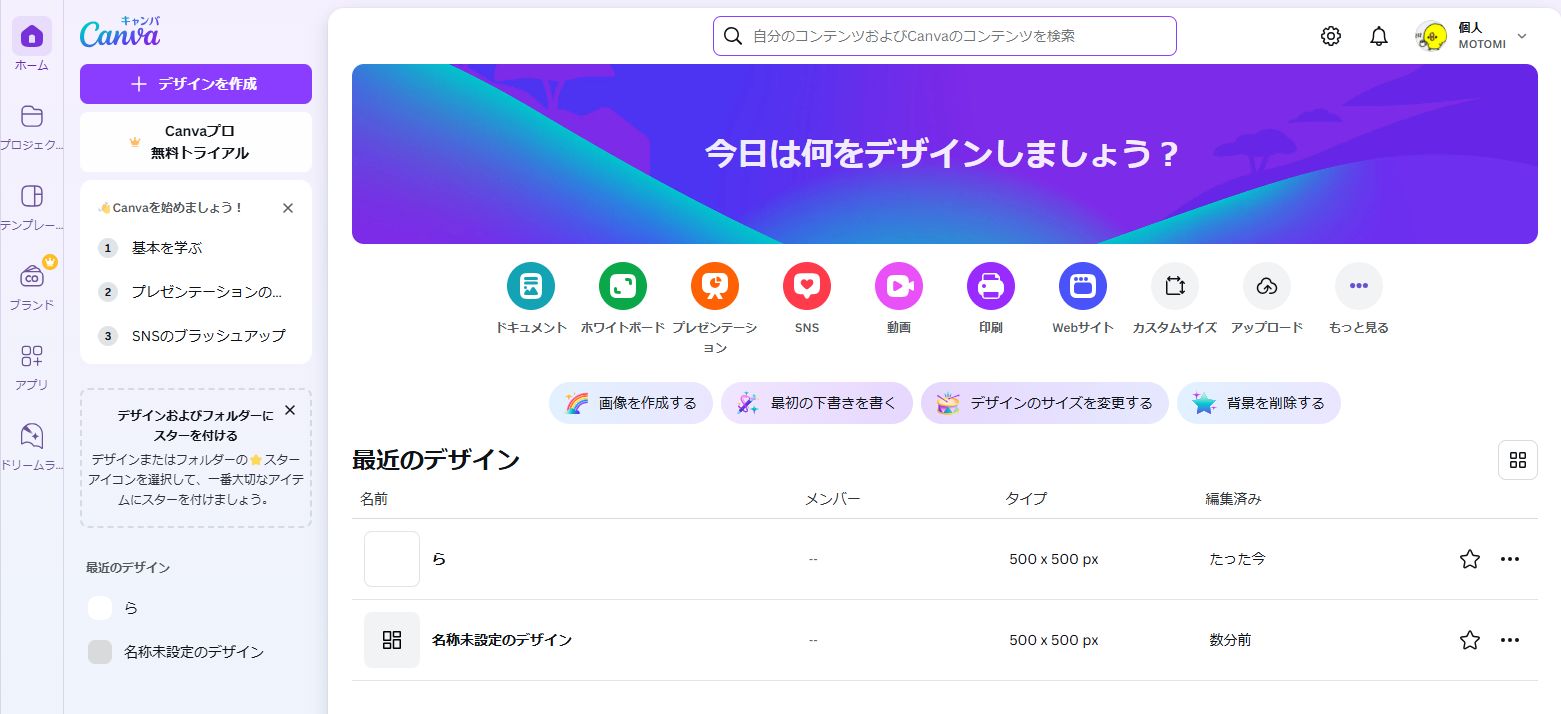
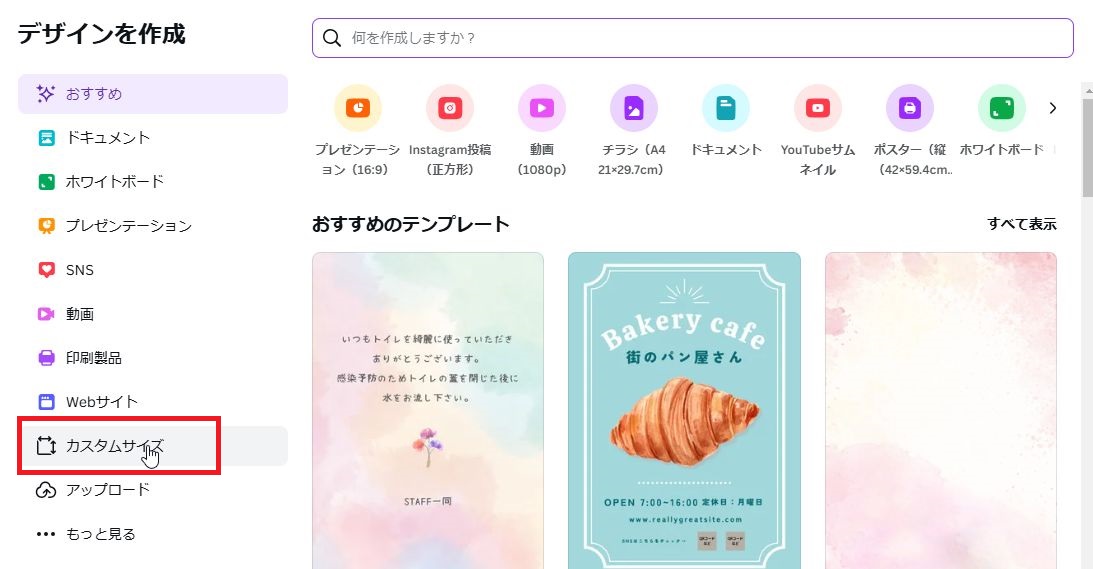
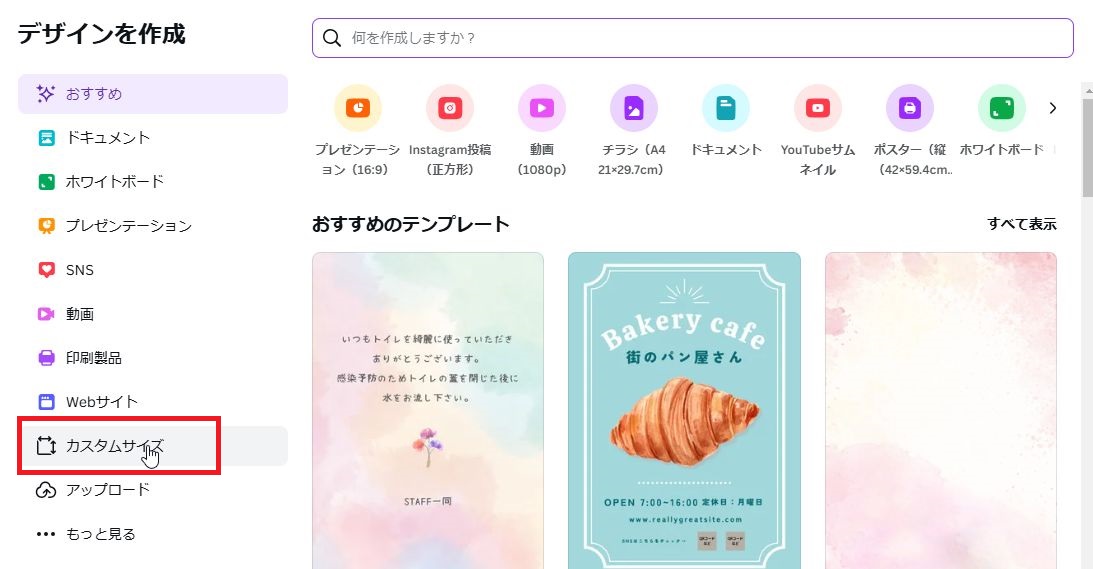
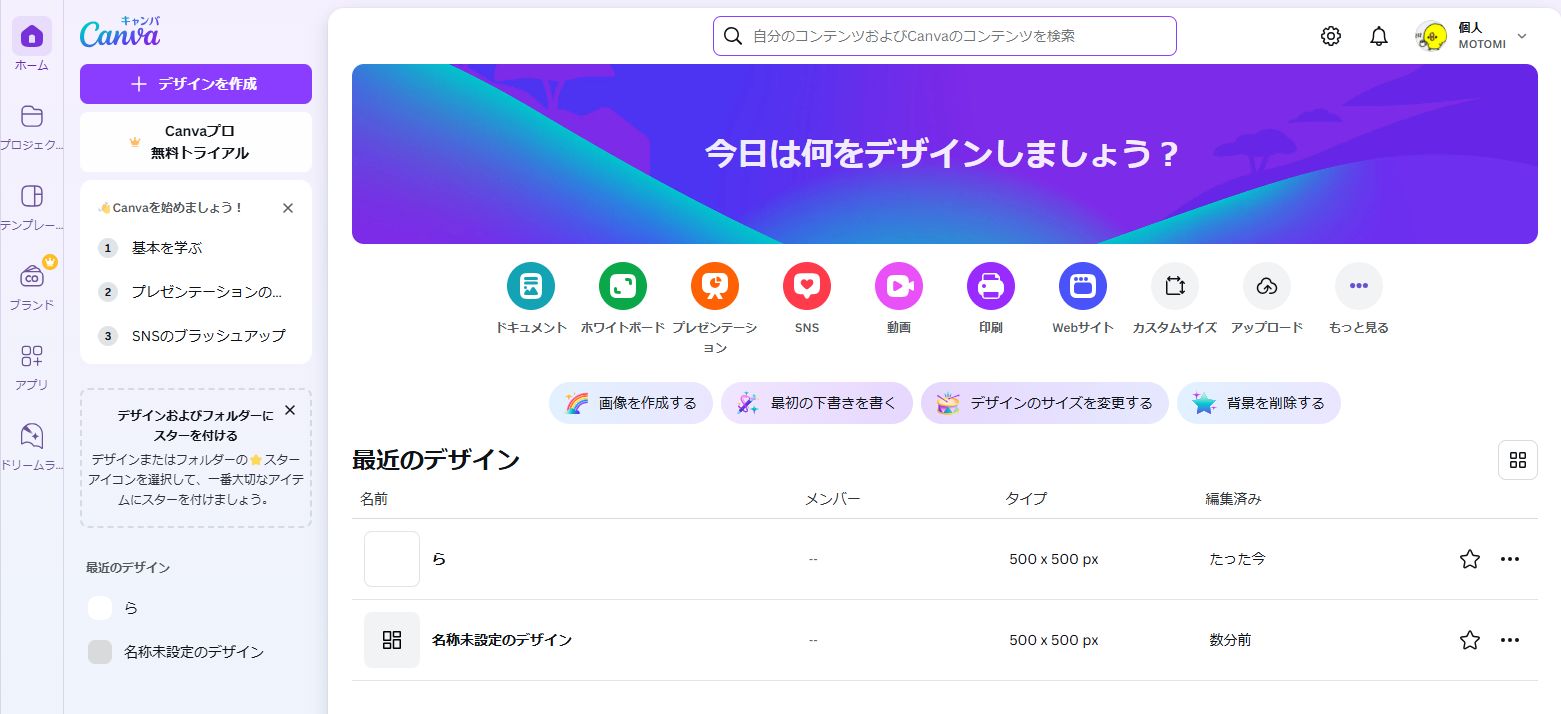
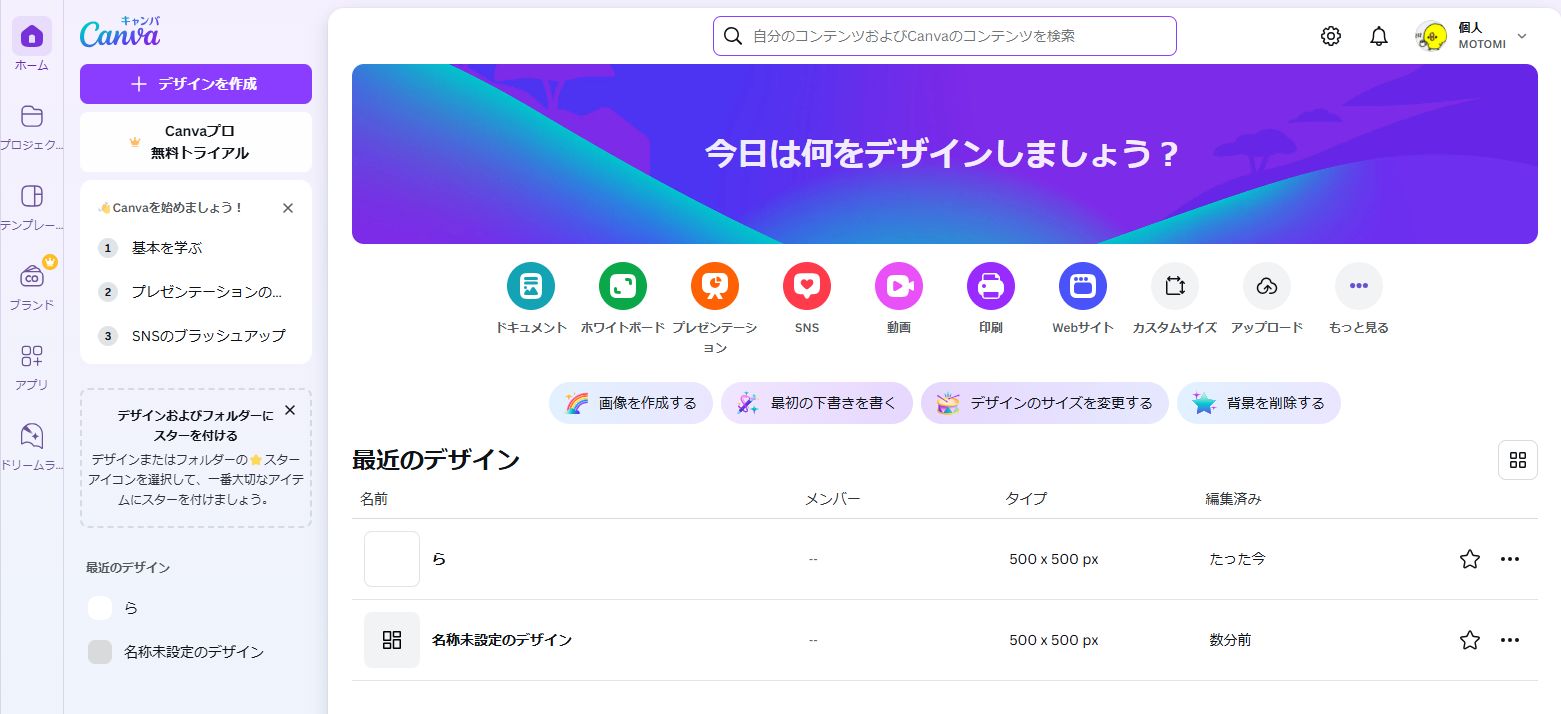
こちらがcanvaのTOP画面です。


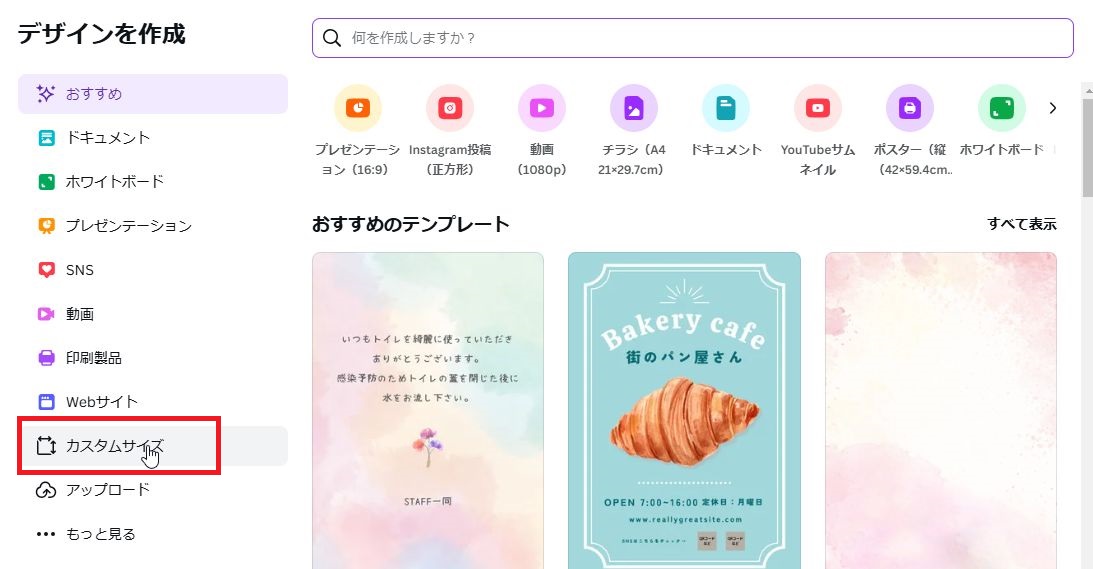
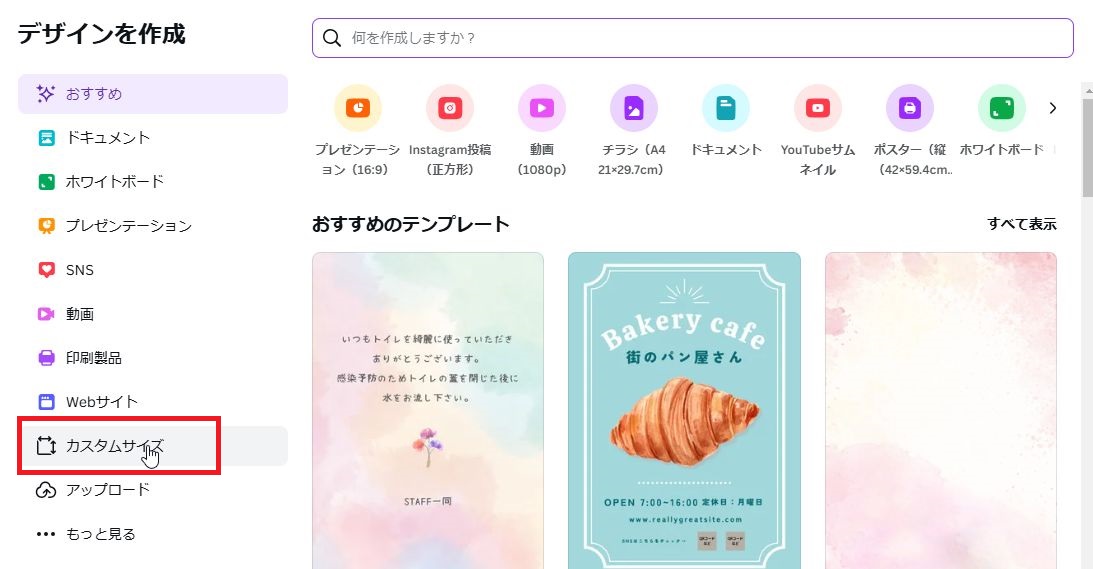
左上のココをクリックします。


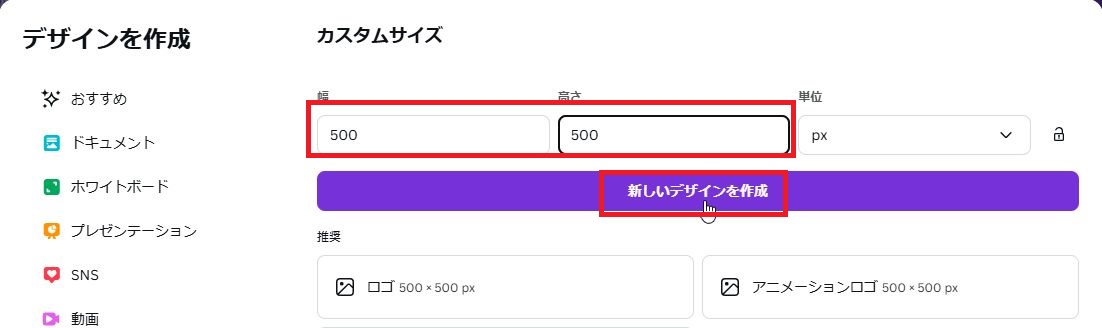
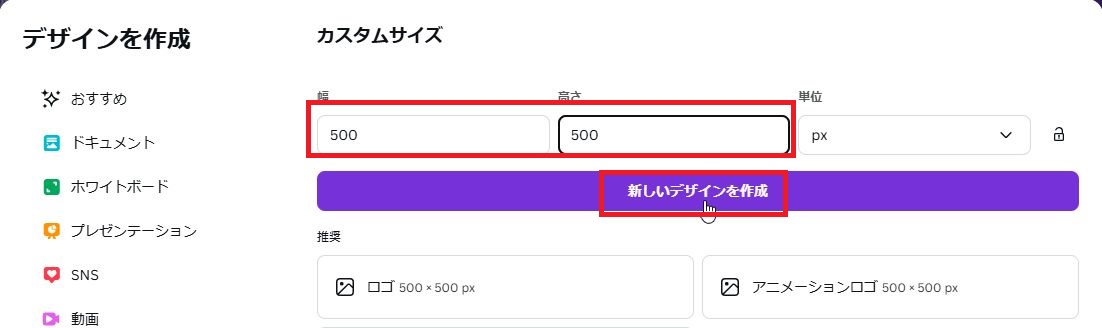
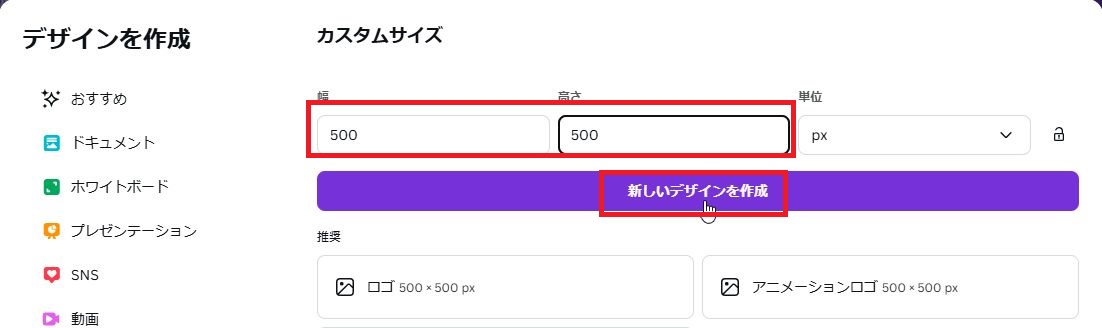
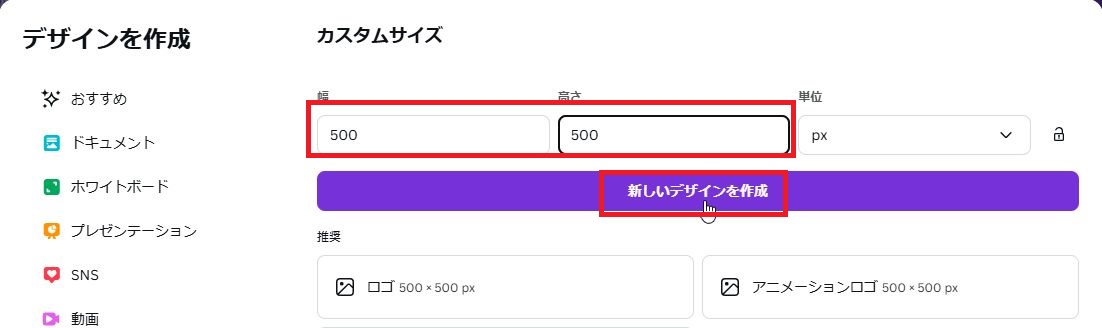
カスタムサイズを指定して、


500×500を入力してボタンを押します。


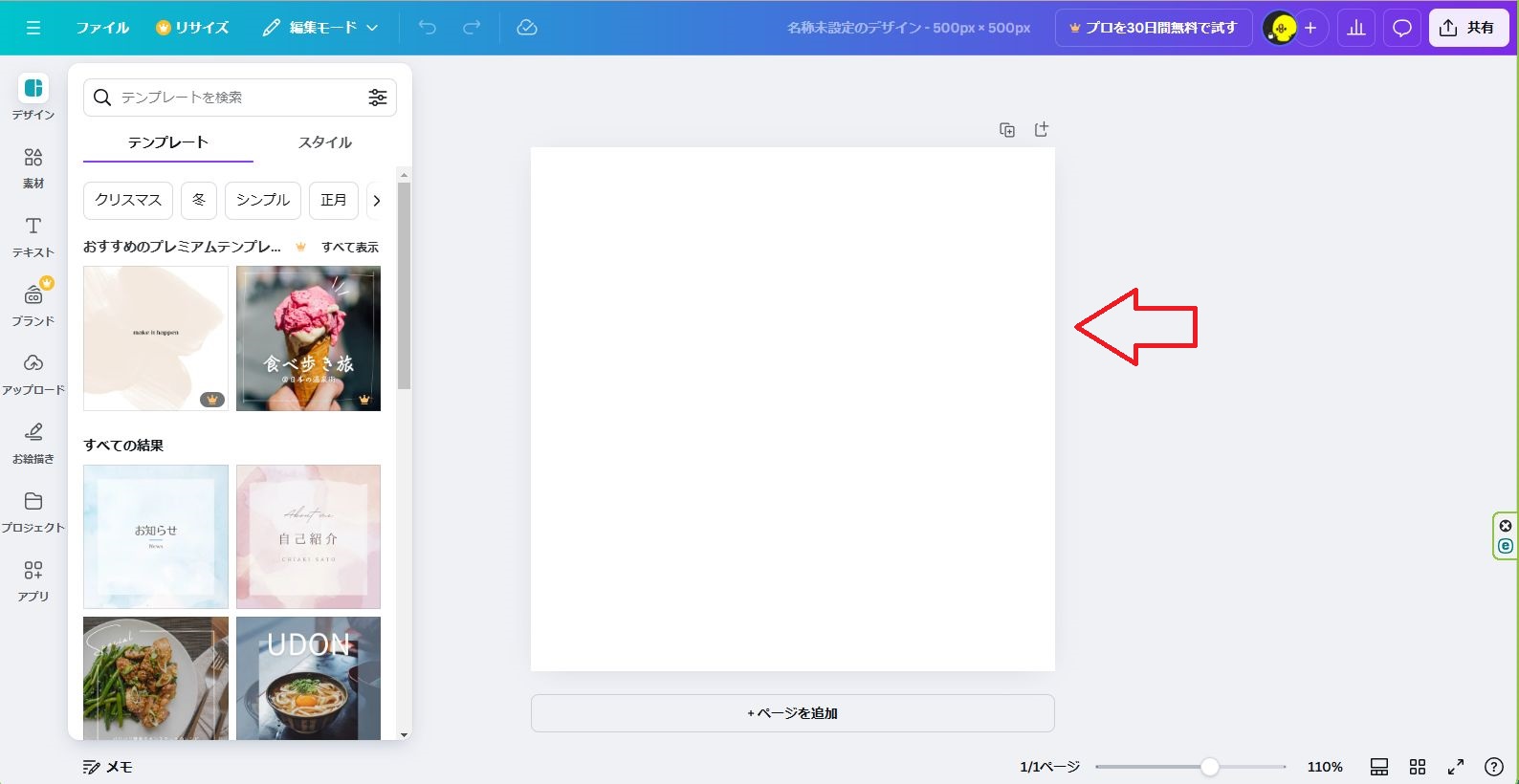
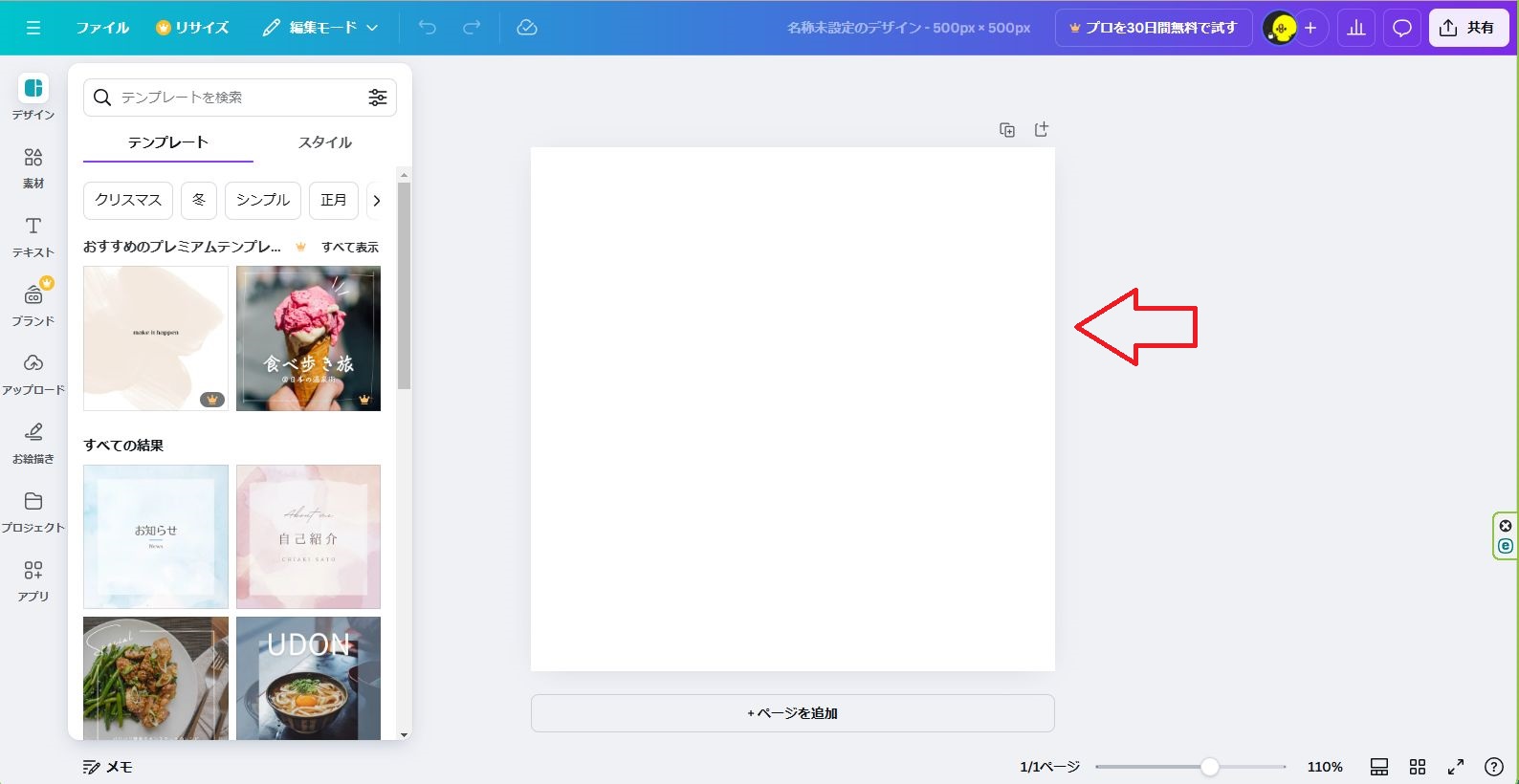
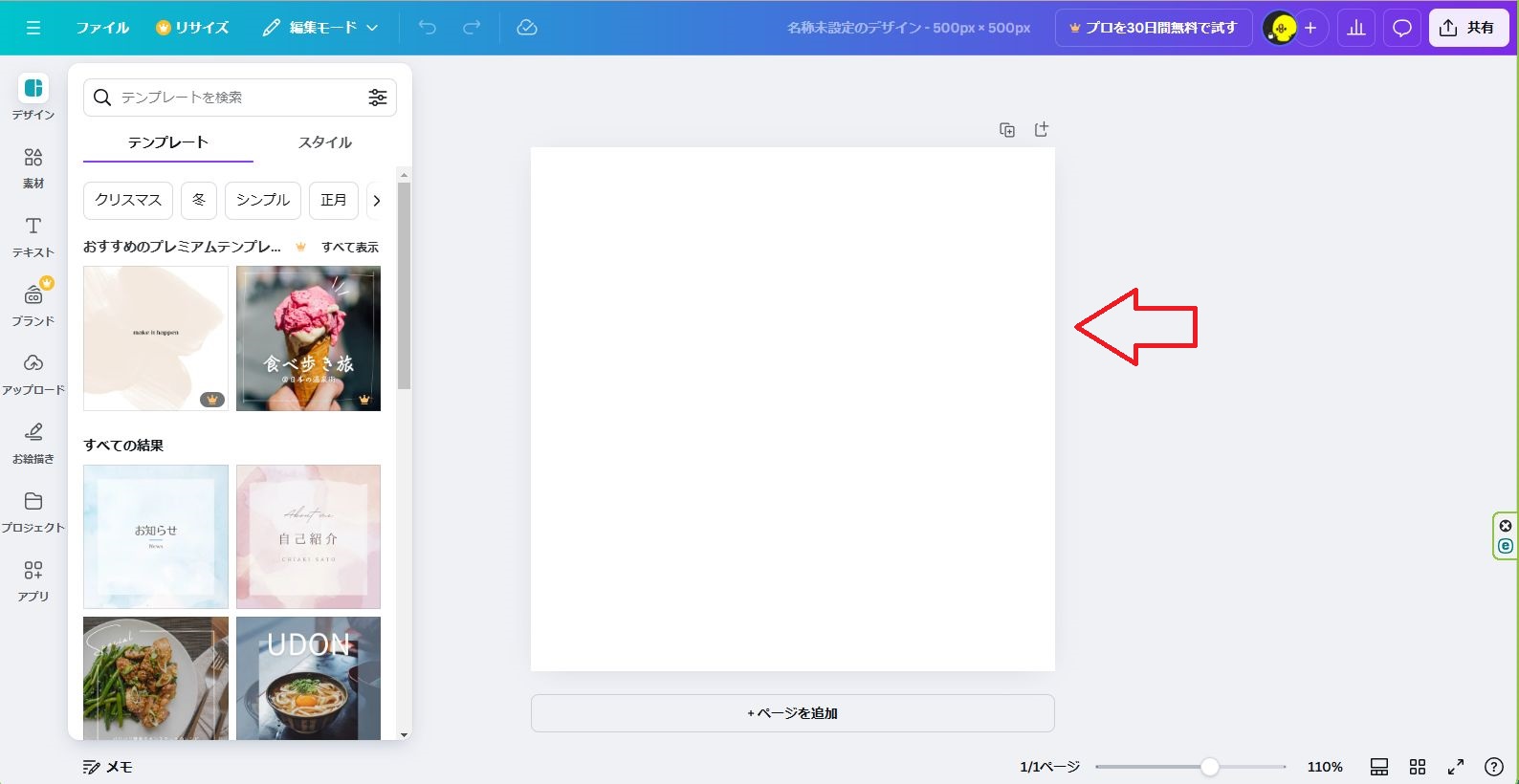
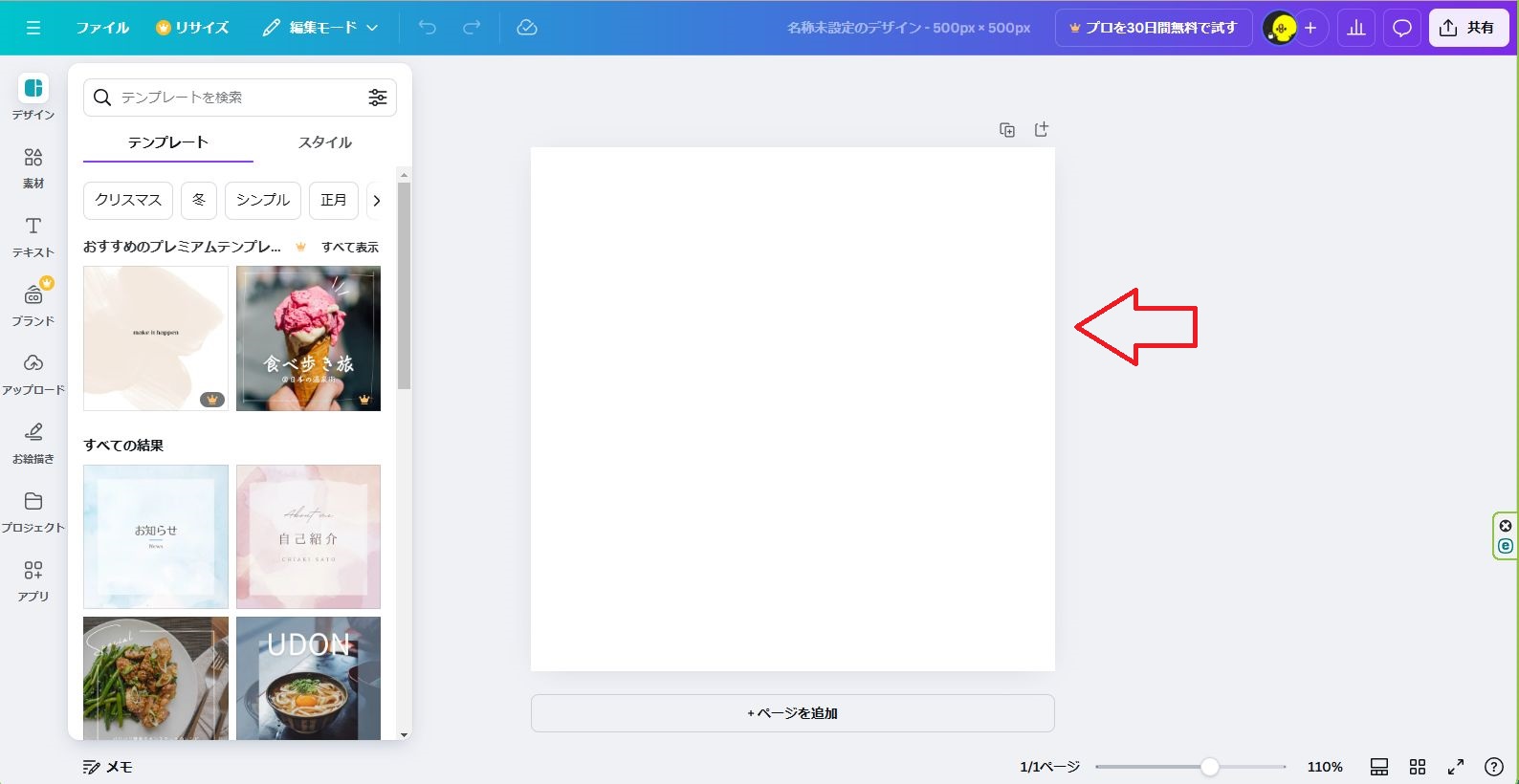
このように、サイトアイコン画像を作るための土台が出来上がりました。


2.背景を塗りつぶす
まずは背景を好きな色で塗りつぶします。
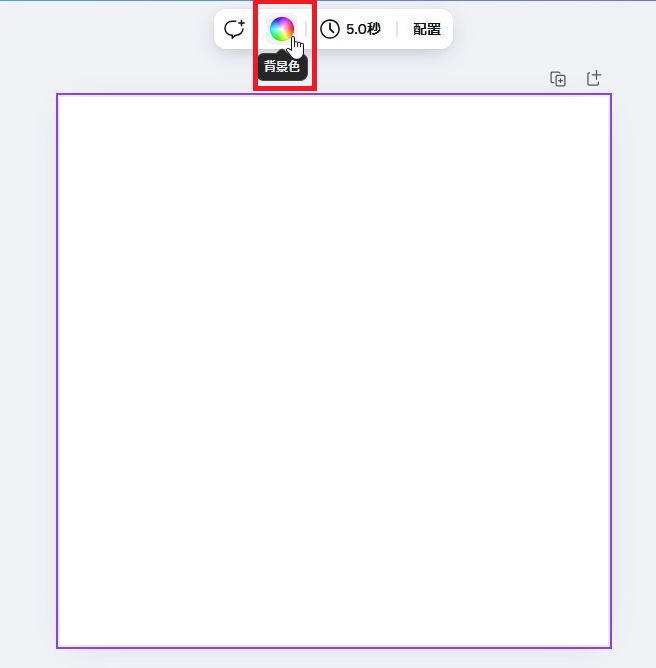
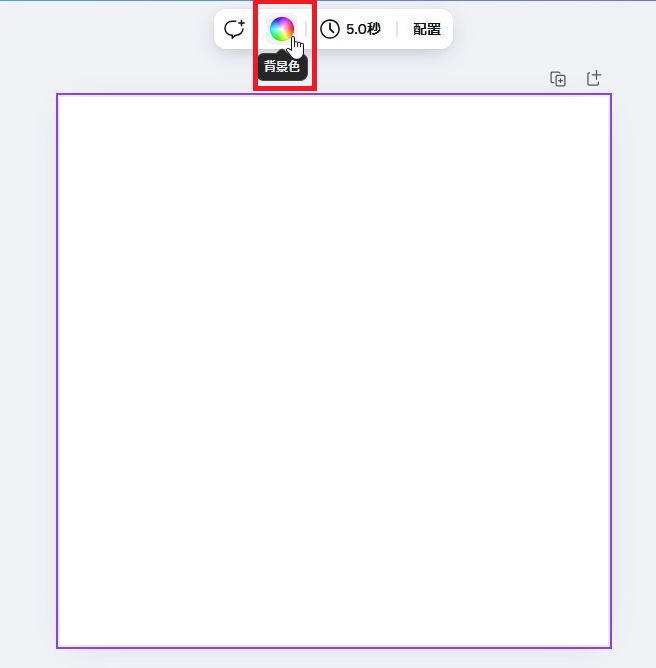
白いキャンバスの中をクリックすると上にメニューが出ますので、背景色をクリックします


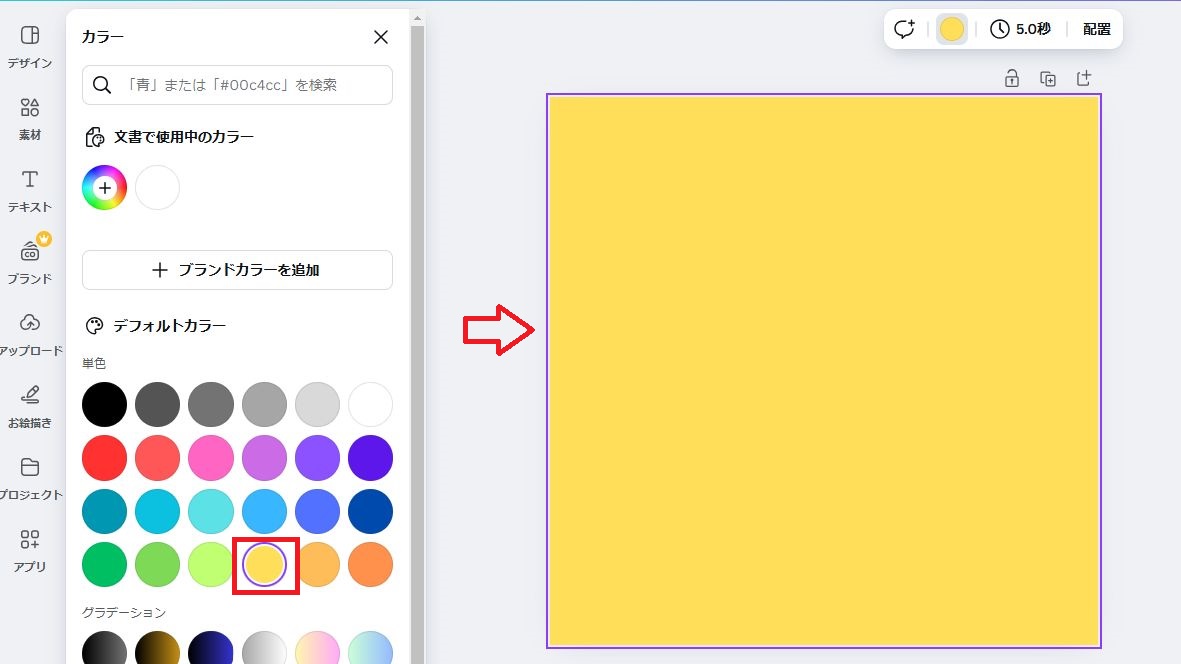
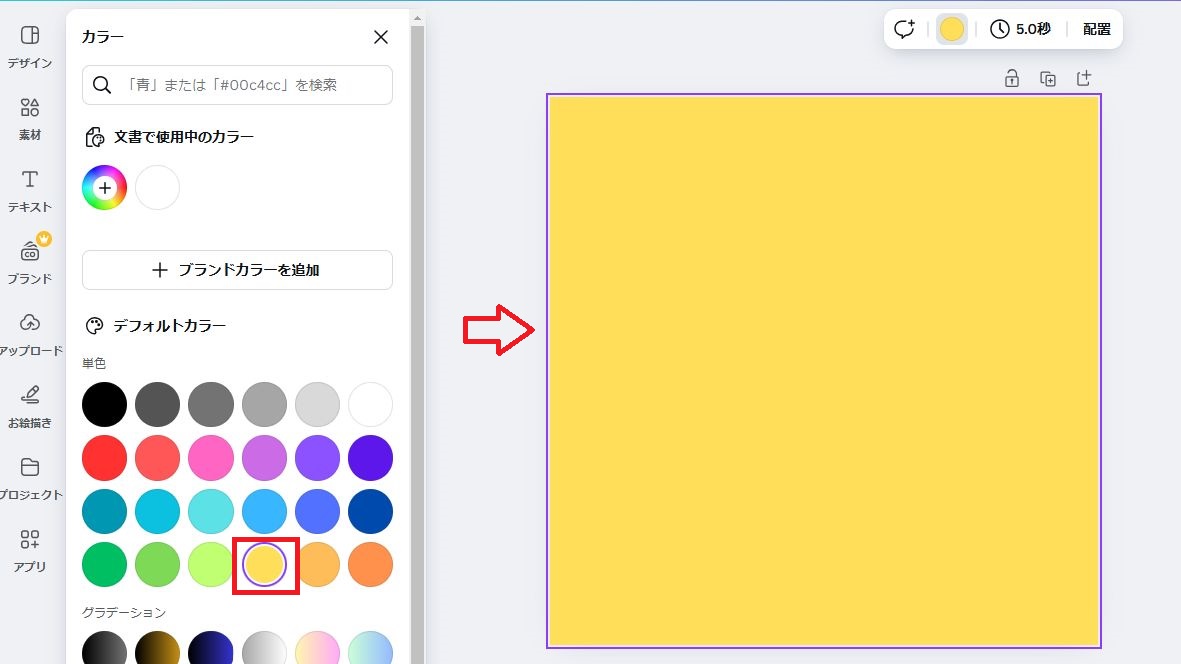
左側にカラーパレットが出ますので、好きな色をクリックするとその色で塗りつぶされます。


色の選択に関する補足
表示されているカラーは原色すぎていまいちですよね。
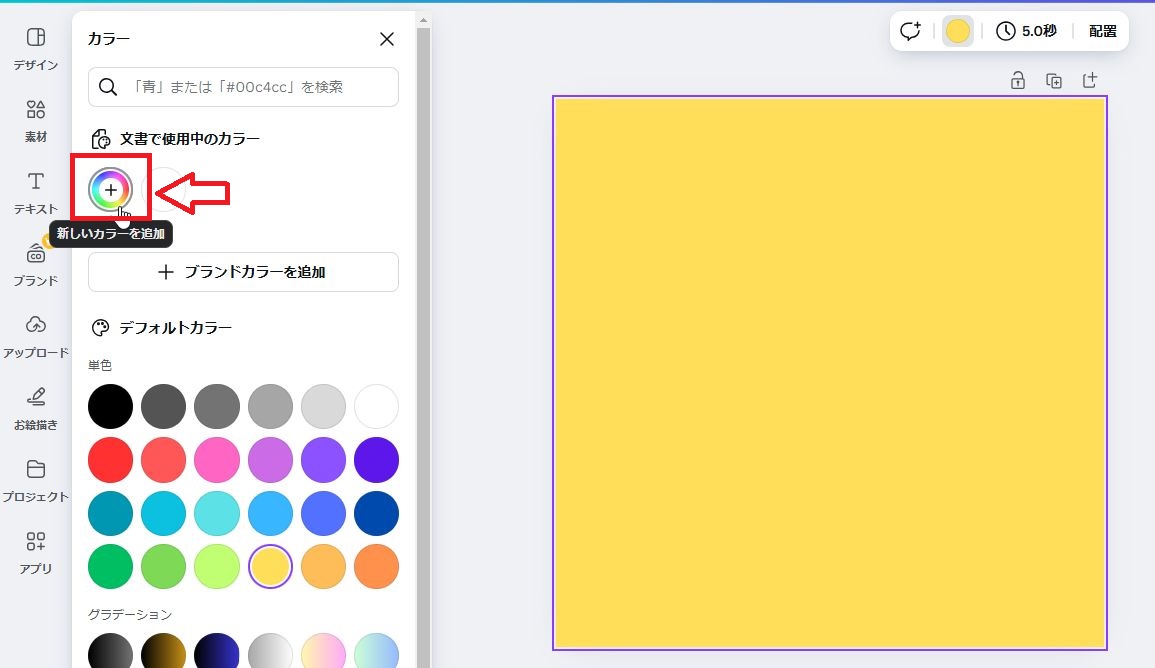
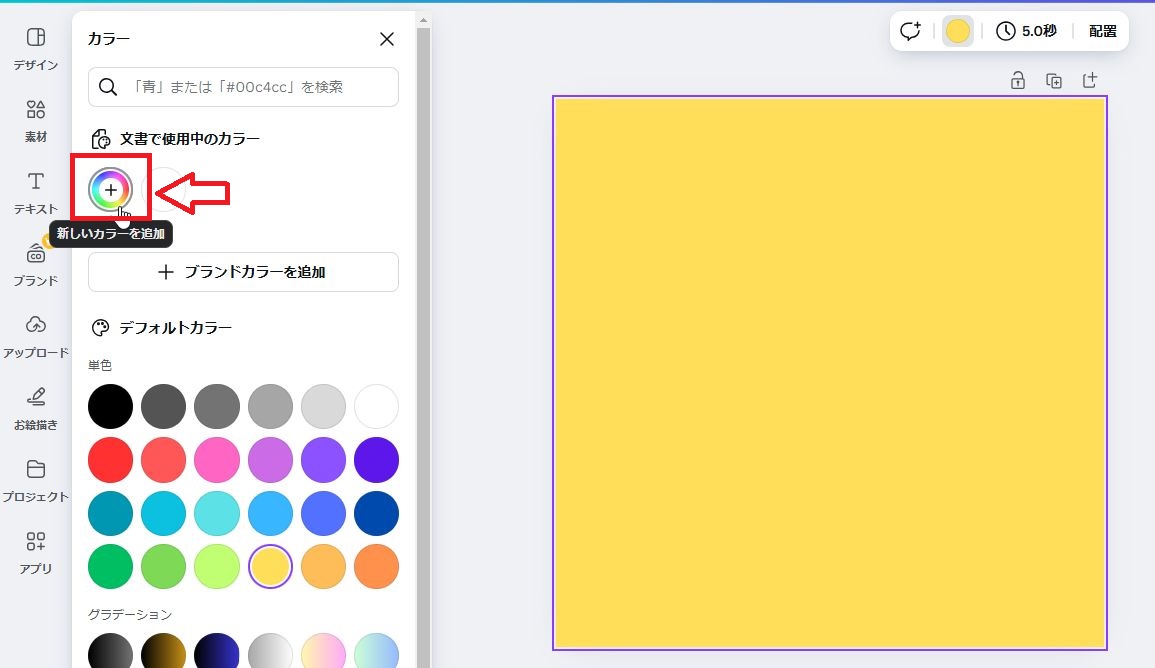
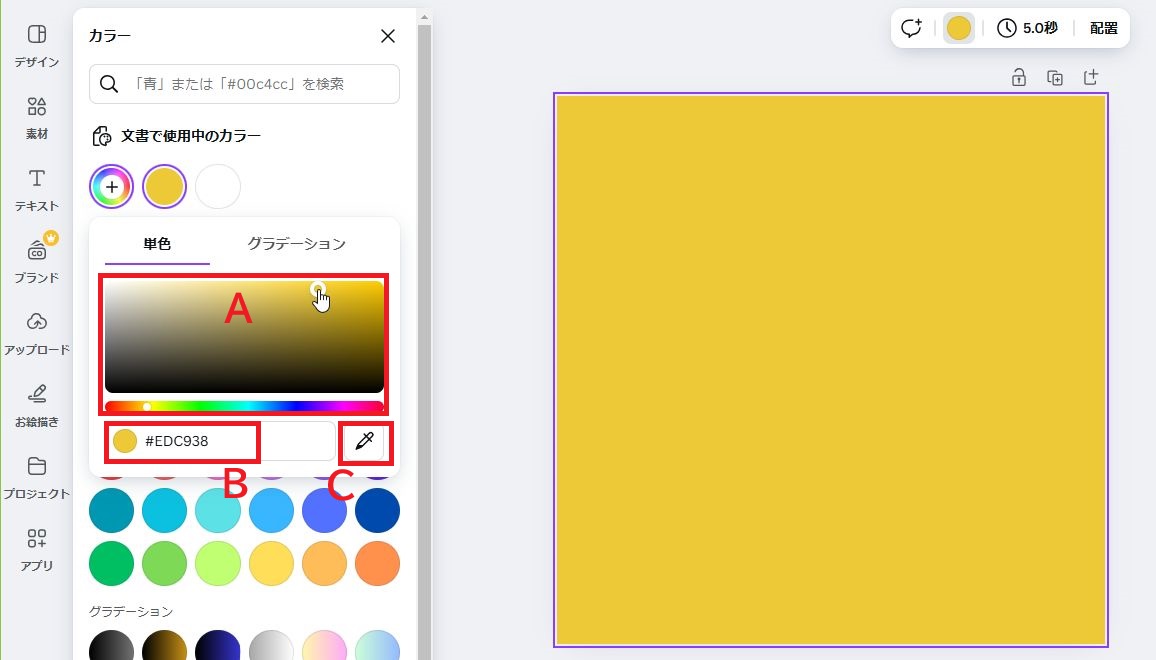
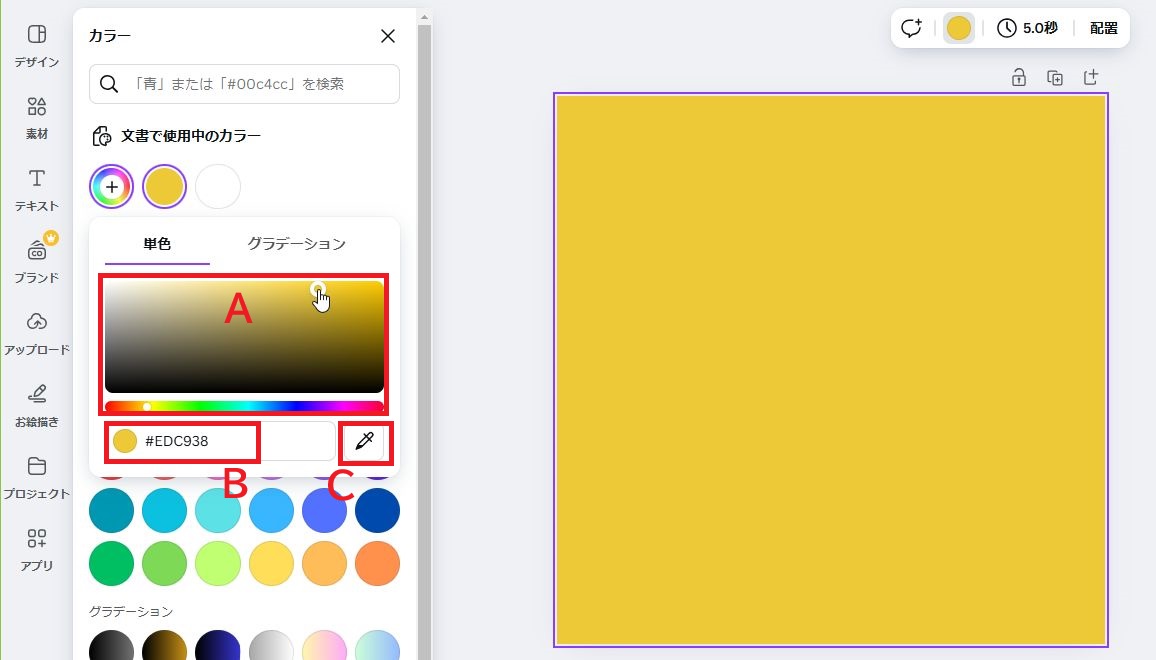
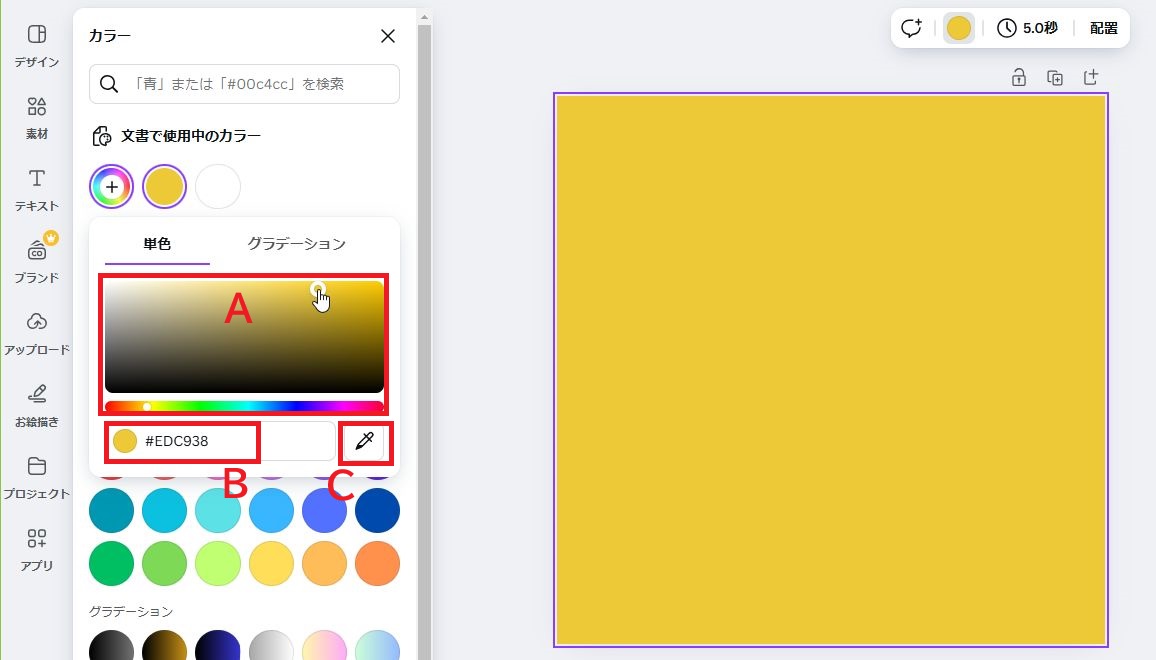
そんな場合には、ここをクリックすることで色を自在に変えることができます。


A:この中から無限に色を選択することができます。
B:直接カラーコードを入力することもできます。
C:このマークをクリックしてから別の場所をクリックすると、その場所と同じ色にすることができます。


3.文字を入力する
まずは、この黄色い背景に「ら」という文字を入力したいと思います。
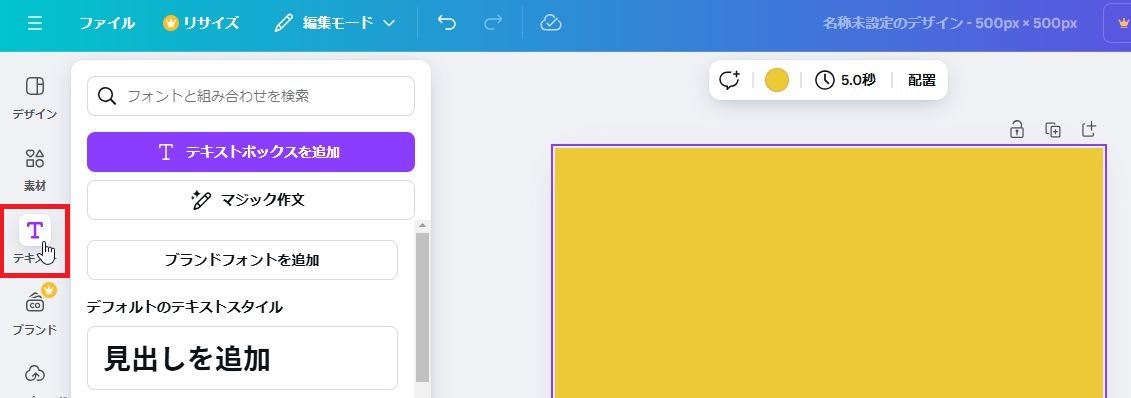
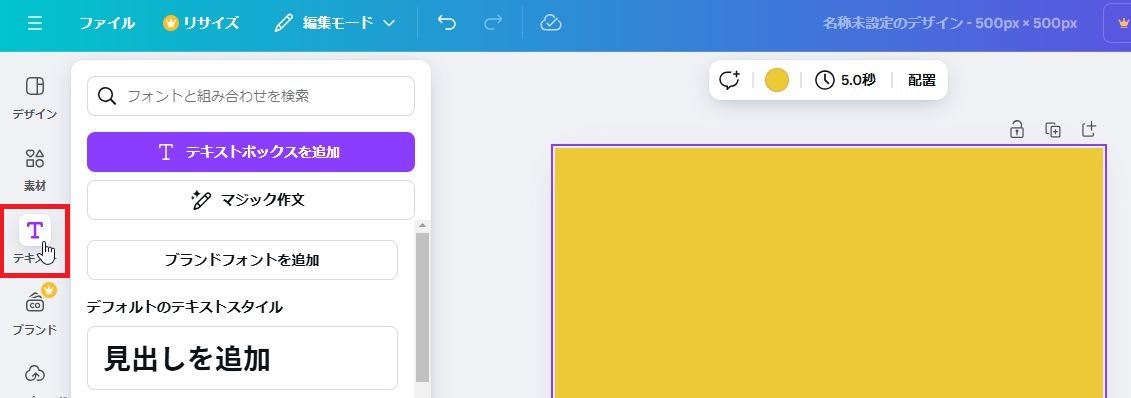
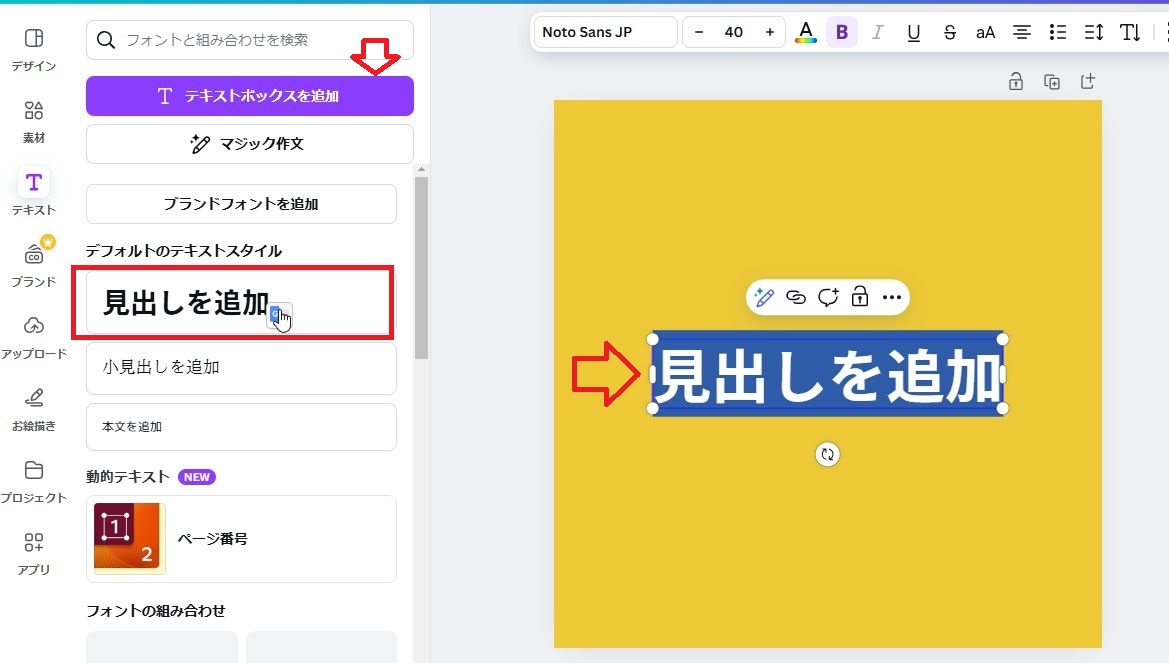
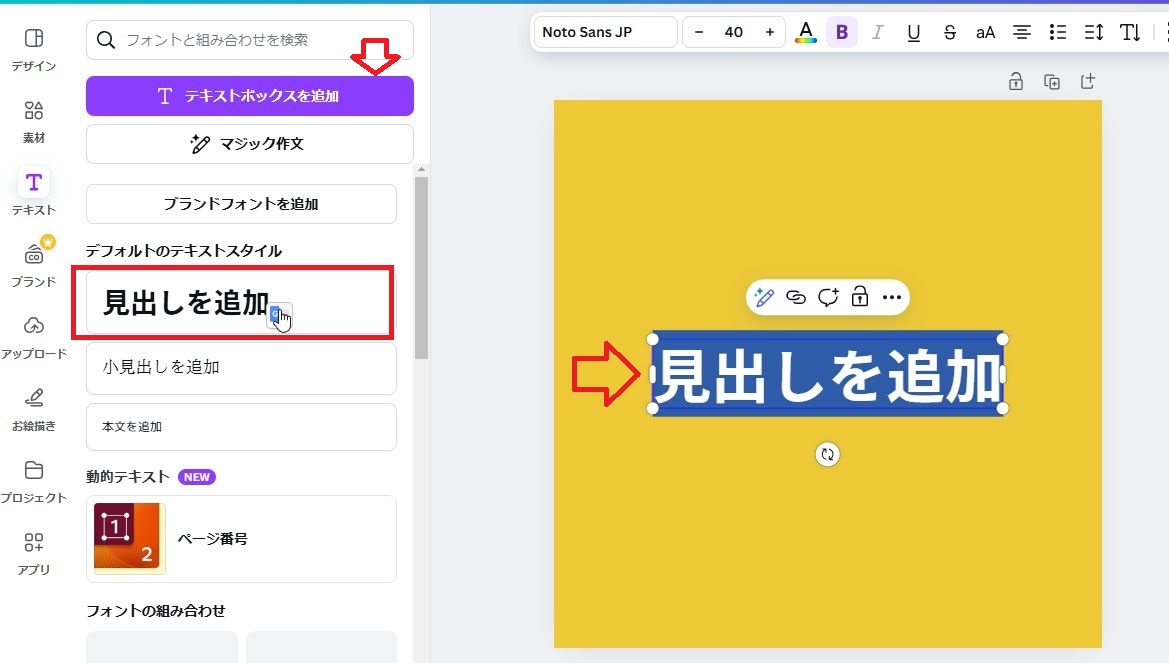
ここをクリックしてテキストモードにします。


「テキストボックスを追加」でもいいんですが、大きな字を入れたいので「見出しを追加」をクリックします。


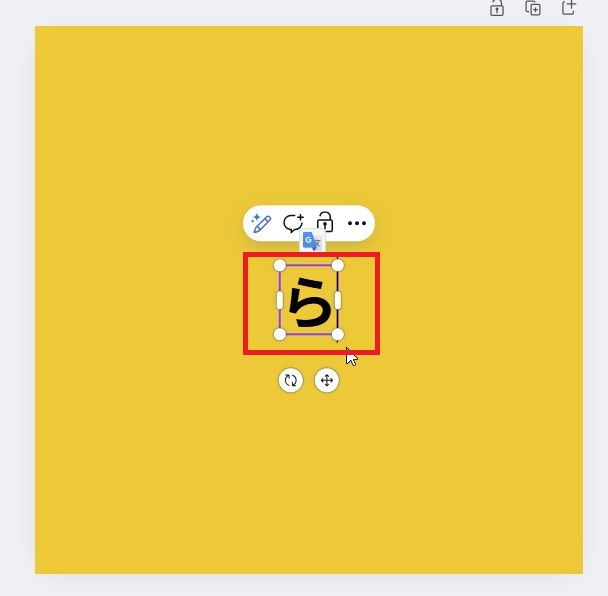
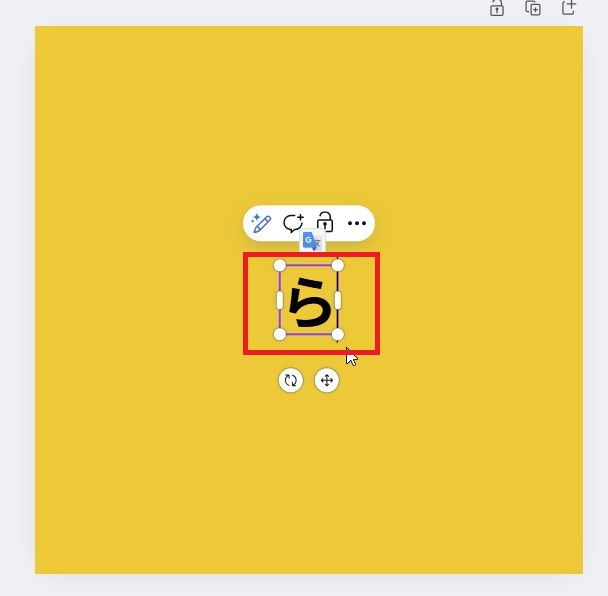
「ら」を入力して上書きします。これで「ら」が入りました。


4.文字の色を変更する
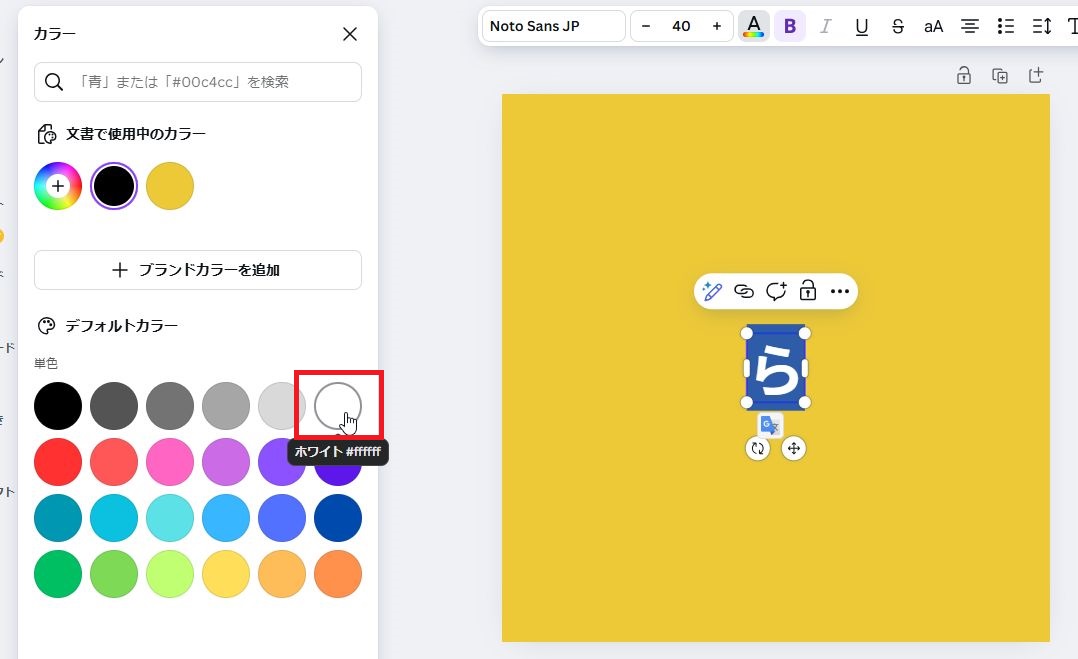
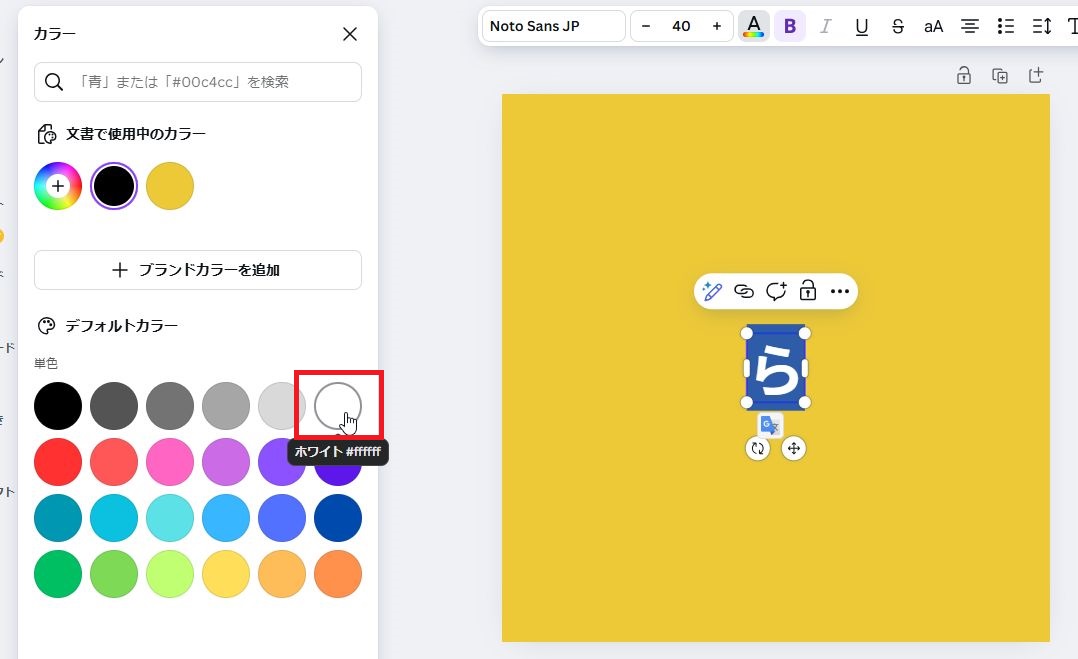
次に文字の色を白に変更します。
ここをクリックします。


左に現れたカラーパレットから白をクリックすると、「ら」が白く変更されます。


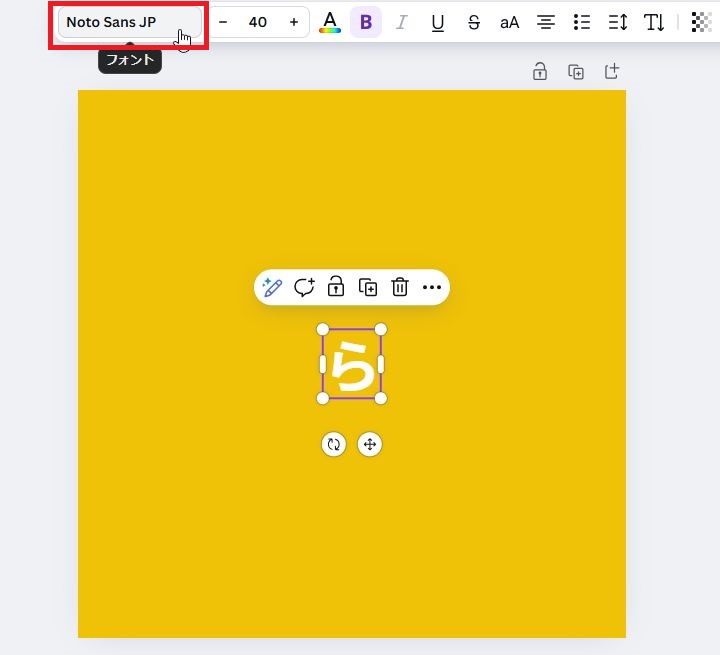
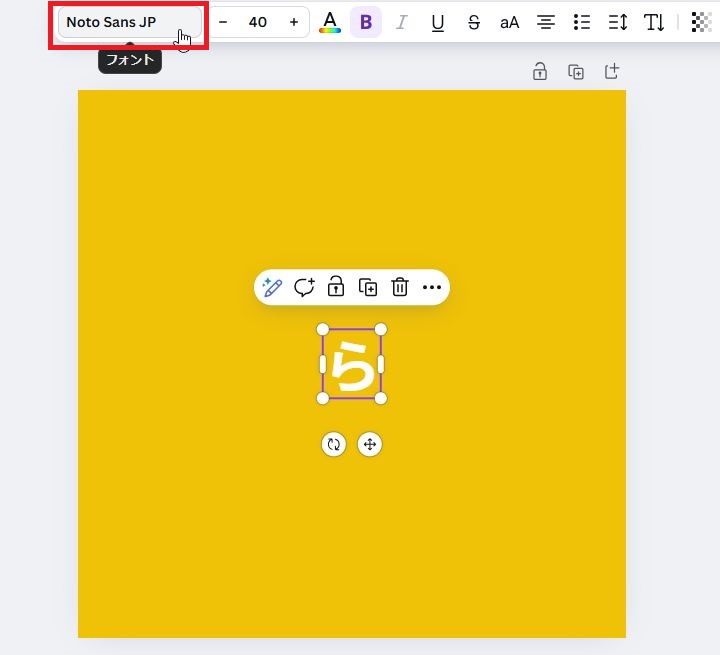
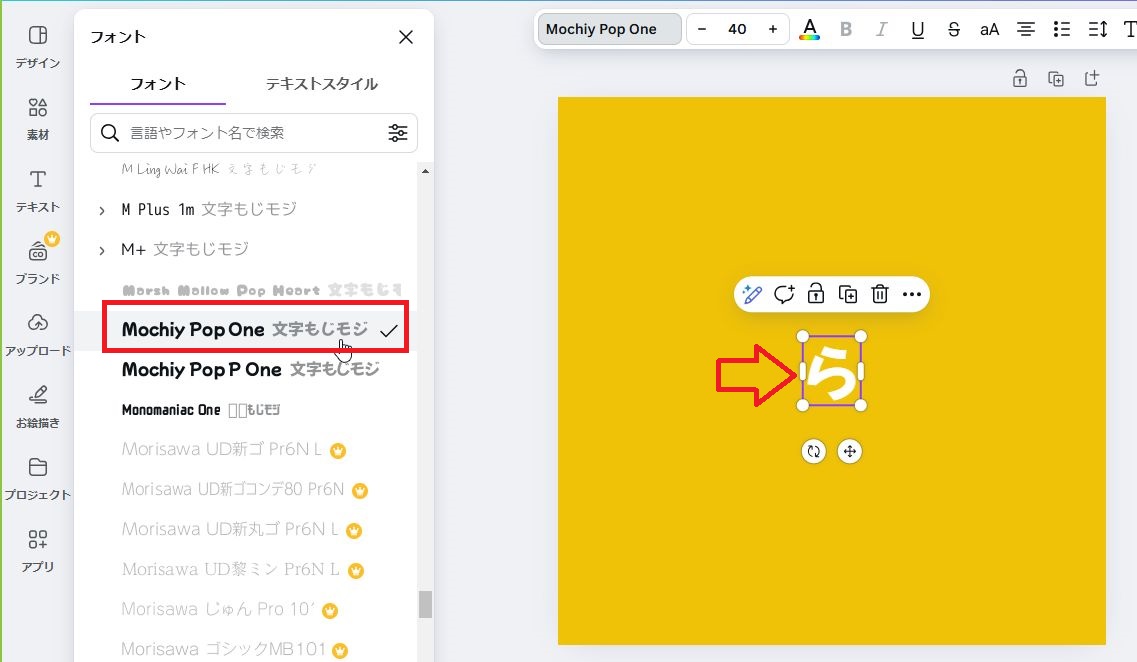
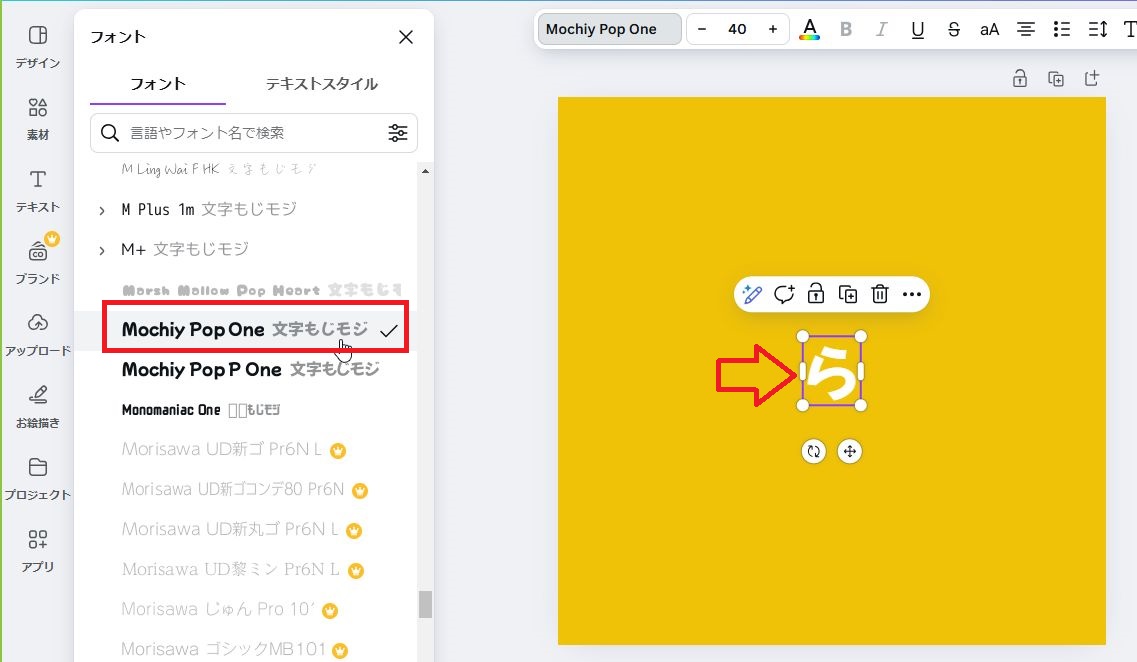
5.文字のフォントを変更する
次に、文字のフォントを好みのものに変更します。こだわりがなければ何も変更しなくてOKです。
ここをクリックします。


左に現れたフォント一覧から、好みのフォントをクリックします。


6.文字を大きくする
最後に文字を大きく引き伸ばします。目立つようにできるだけ大きくしてください。
四隅の角をつかんで伸ばすと大きくなり、文字のあたりをつかんで動かすと動きます。


7.背景色の変更
白い文字を置いてみて、背景色とのコントラストが薄いなと思ったら、ここで背景色をもう一度設定し直します。
文字が大きくなっているので、上手に背景部分をクリックして変更してください。
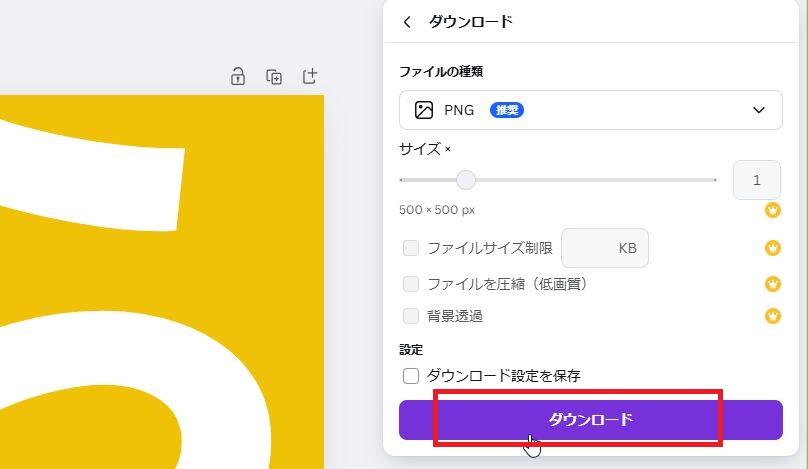
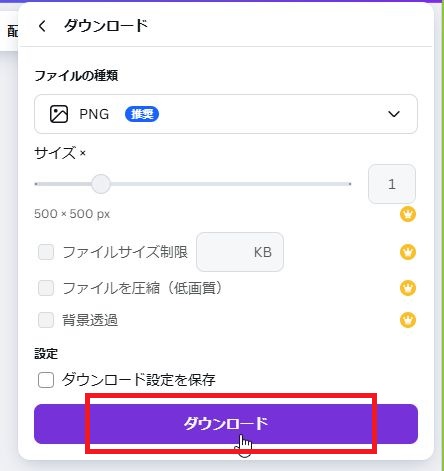
8.ダウンロード
最後にファイルをダウンロードして、自分のPCで使用します。




canva無料版を使って画像を用いたサイトアイコンを簡単に作る方法
次に、画像(イラスト)を使ったサイトアイコンを作成していきます。
このようなサイトアイコンを作成します。


このヒヨコの画像は、ネット上のフリー素材を使用しています。
フリー素材をダウンロードする方法としては、こちらのページで解説していますのでご覧ください。


1.画像を作るためのキャンバスを作る
こちらがcanvaのTOP画面です。


左上のココをクリックします。


カスタムサイズを指定して、


500×500を入力してボタンを押します。


このように、サイトアイコン画像を作るための土台が出来上がりました。


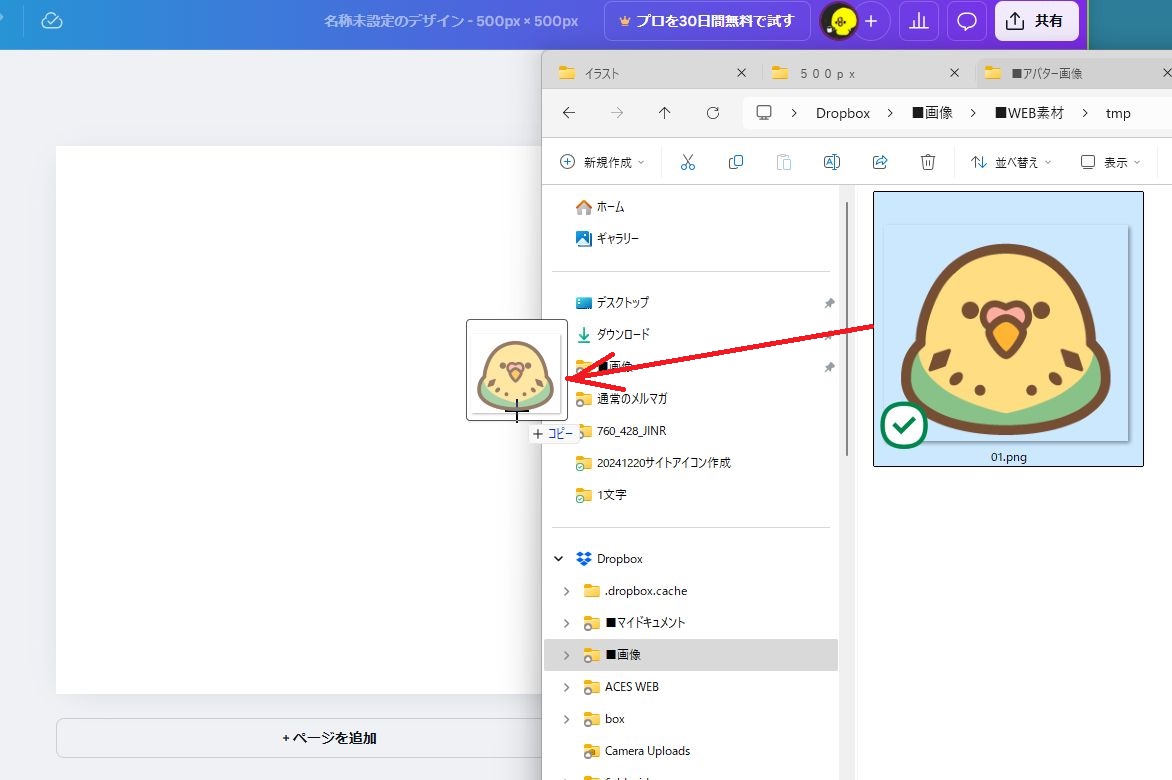
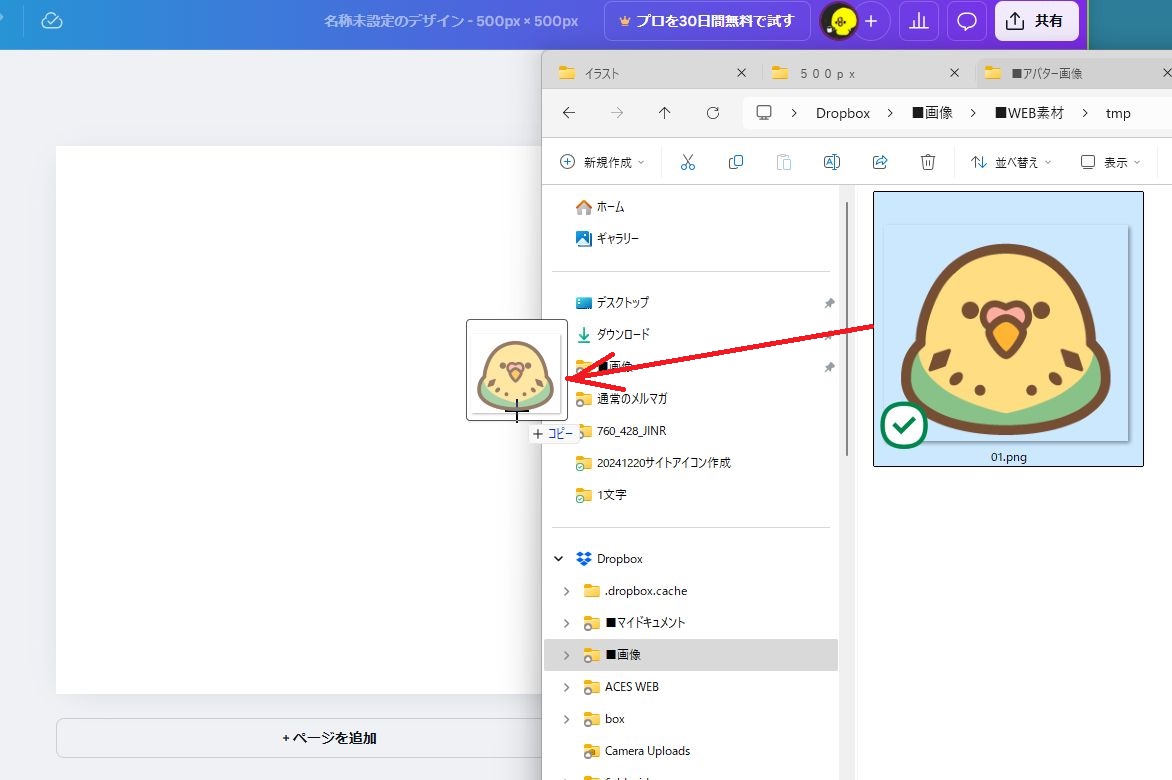
2.画像をアップロード
PC上の画像をドラッグ&ドロップすることで、画像をキャンバス上にアップロードすることができます。




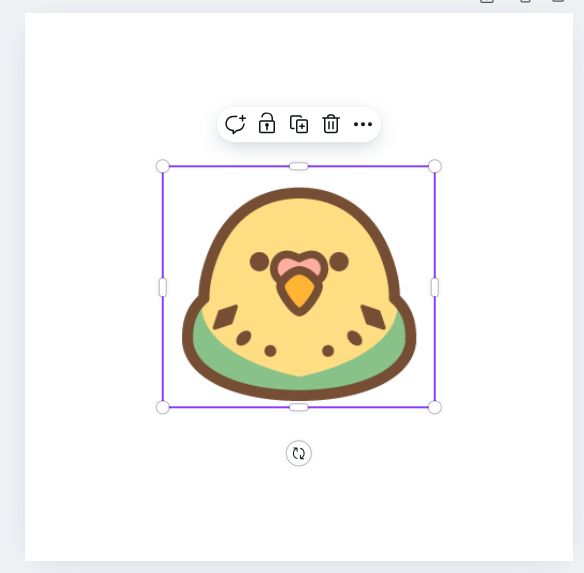
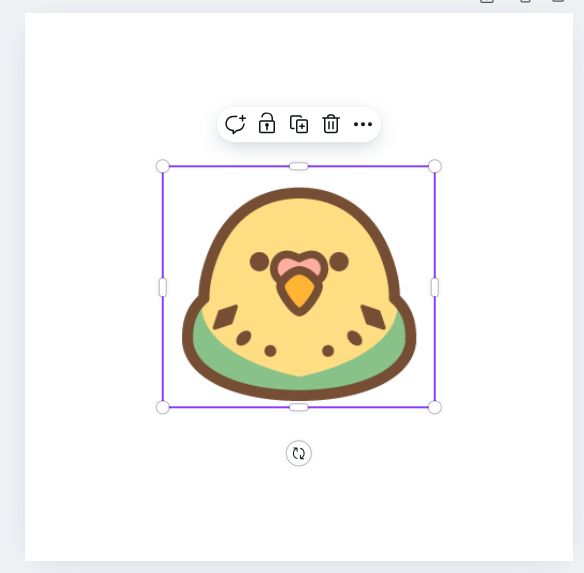
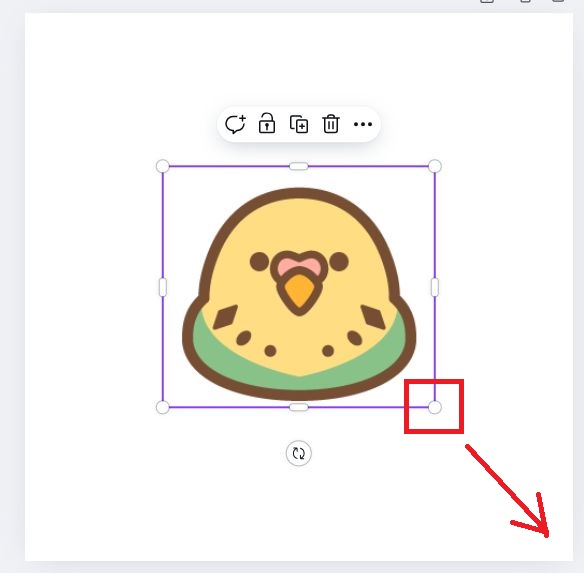
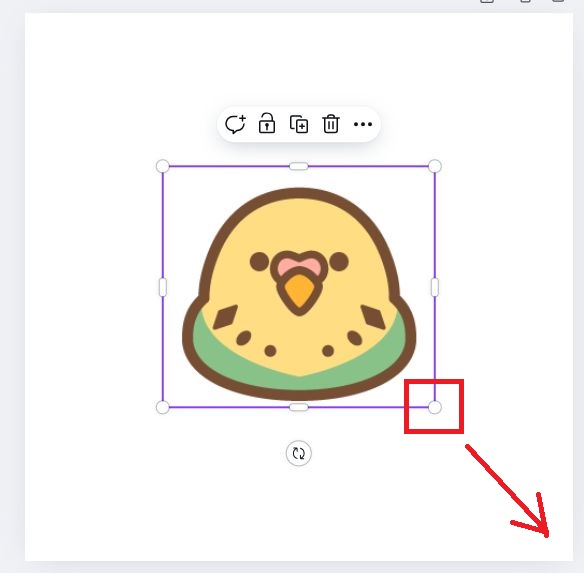
3.画像を大きくする
画像の四隅の角をつかんで伸ばすと大きくなり、イラストのあたりをつかんで動かすと動きます。




4.背景を塗りつぶす
背景を好きな色で塗りつぶします。
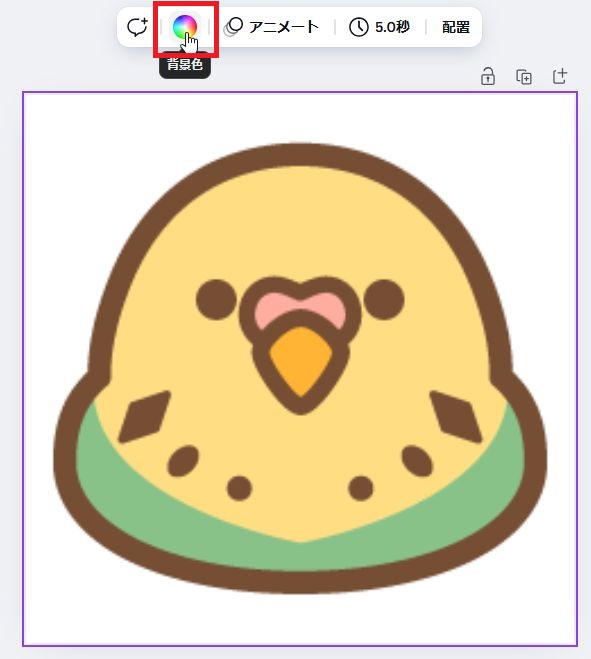
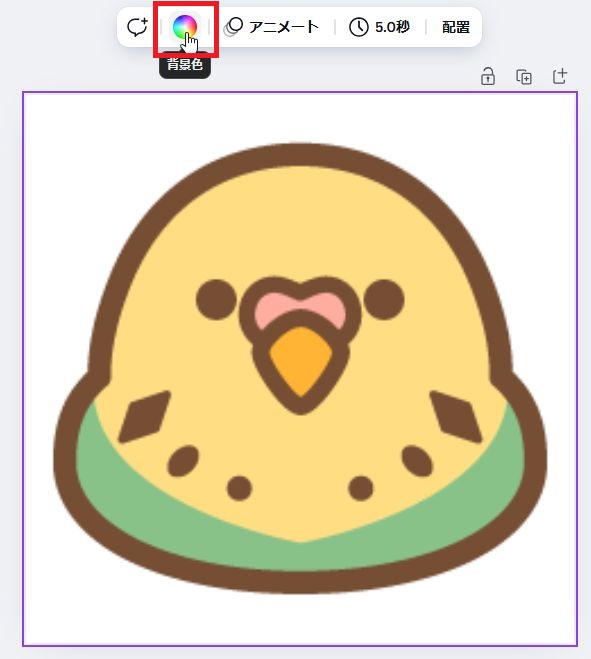
イラストではないエリアをクリックすると、背景がアクティブになり、上部に図のようなメニューが現れます。


ここをクリックして背景色モードにします。


左側にカラーパレットが出ますので、そこから好きな色を選択すると、背景が塗りつぶされます。


色の選択に関する補足
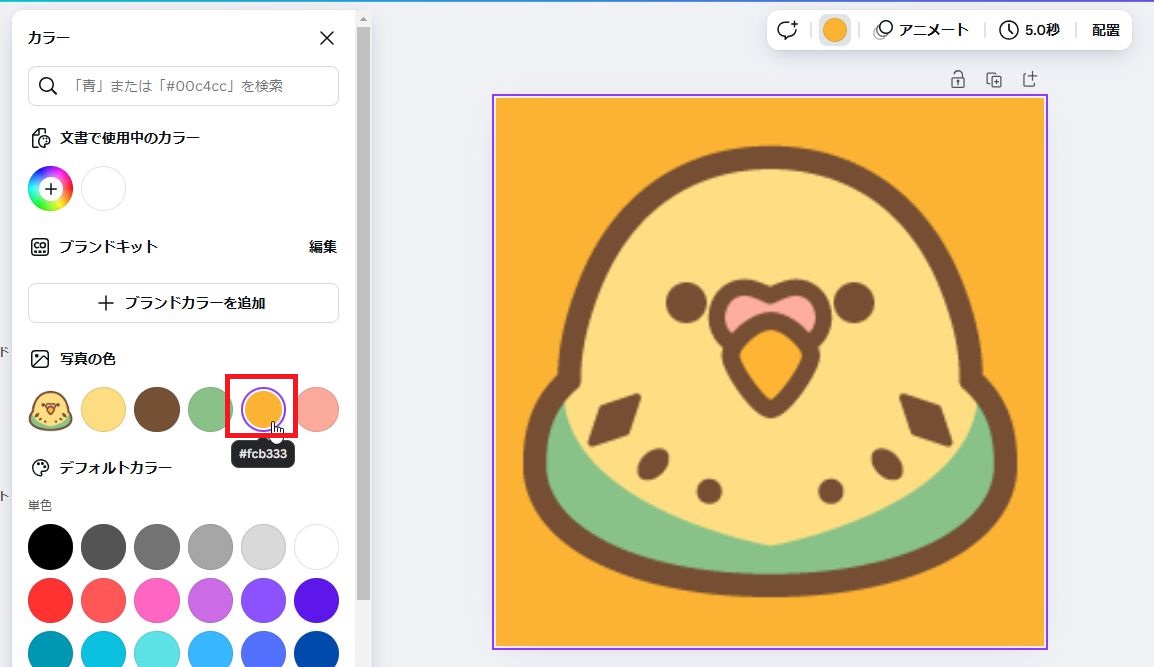
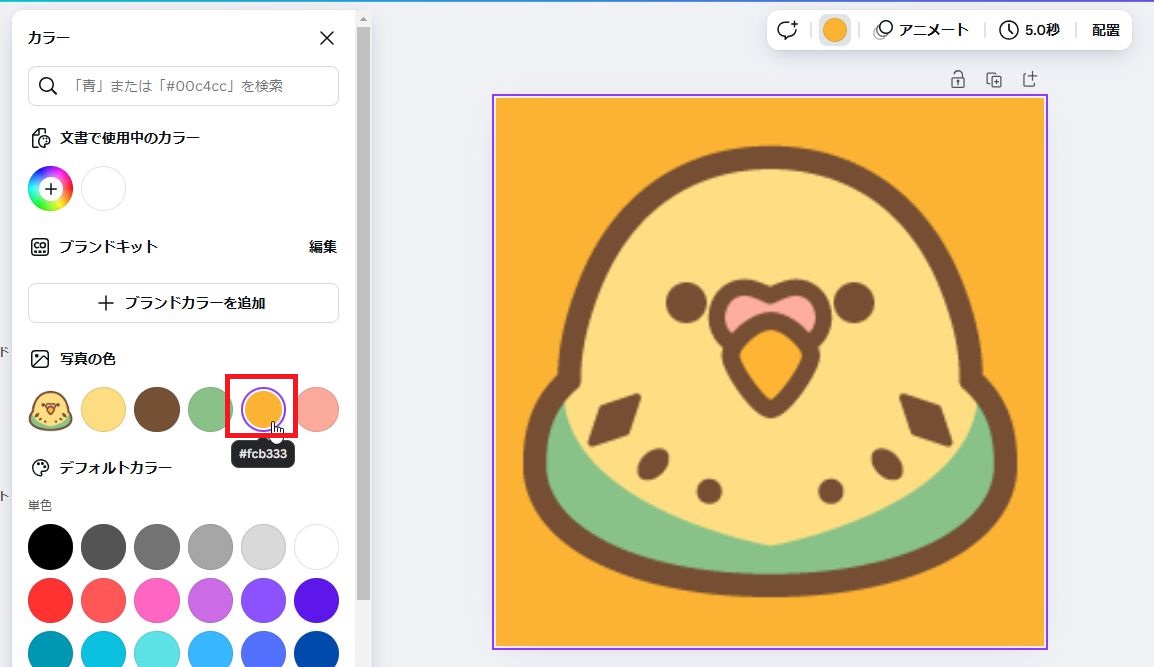
画像を使用している場合、このような「写真の色」というエリアが現れます。
これは、画像の中で使用している色を抽出して並べてくれている場所です。


背景色は、画像で使用されている色を使うことでおさまりがよくなりますので、ここから選択すると背景がキマることが多いです。
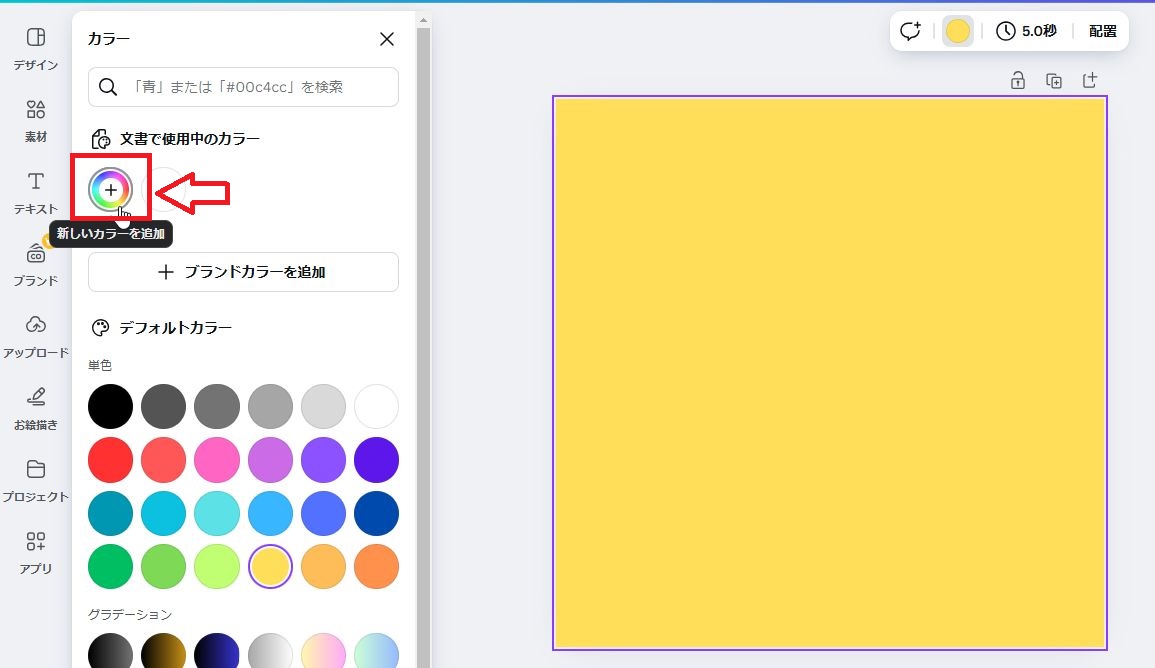
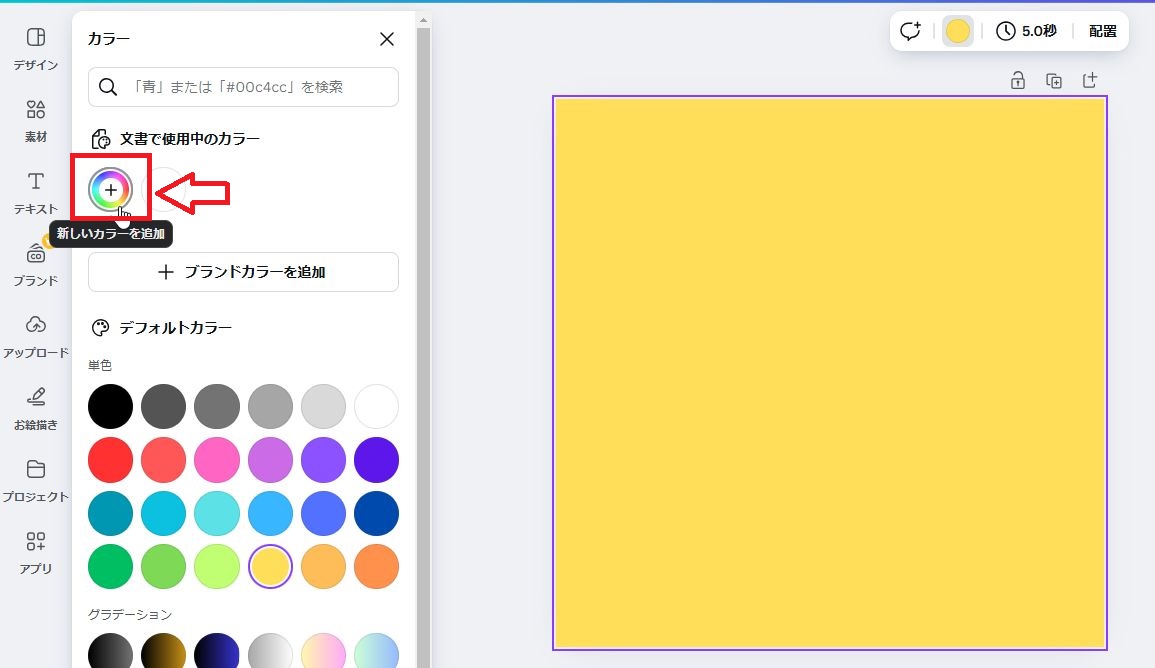
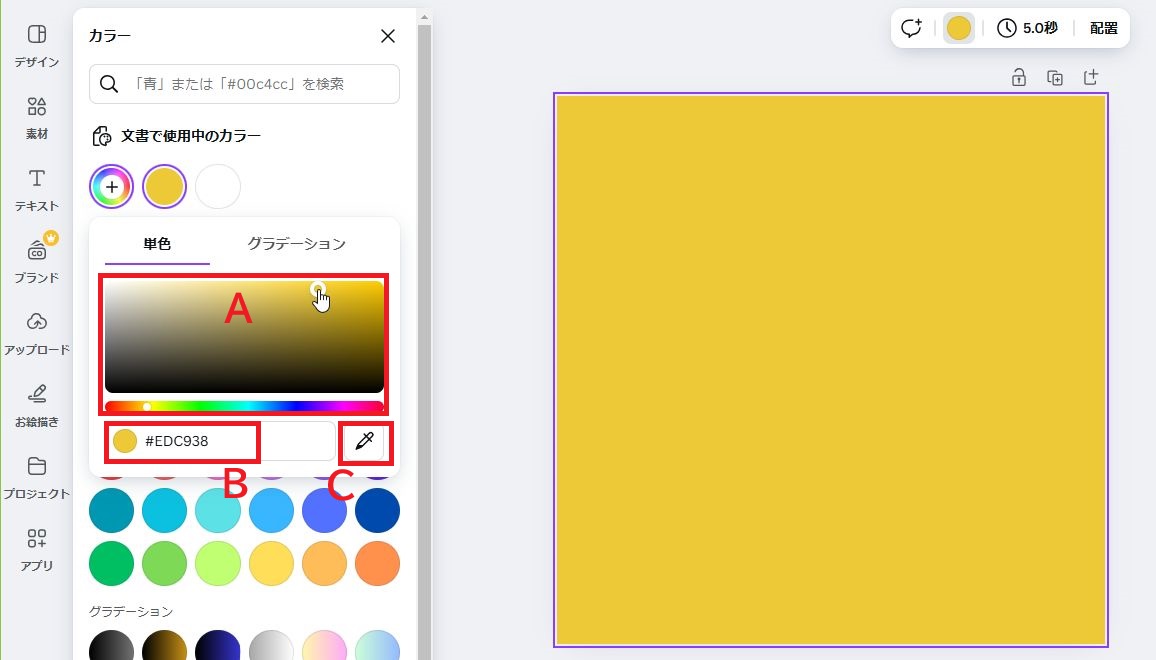
また、ここをクリックすることで色を自在に変えることができます。


A:この中から無限に色を選択することができます。
B:直接カラーコードを入力することもできます。
C:このマークをクリックしてから別の場所をクリックすると、その場所と同じ色にすることができます。


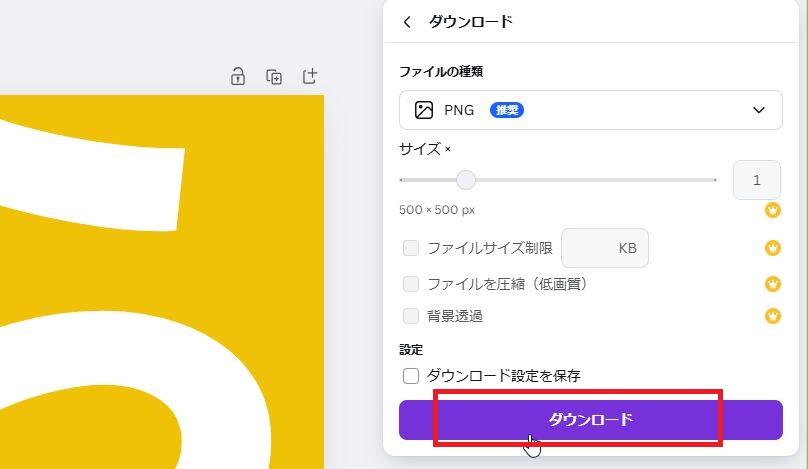
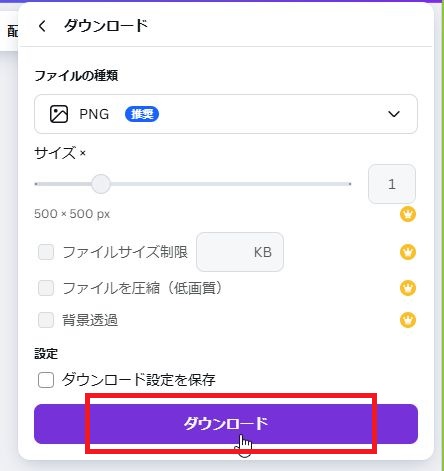
5.ダウンロード
最後にファイルをダウンロードして、自分のPCで使用します。




まとめ
以上で、canvaを使用したサイトアイコンの作成方法は終了です。
いかがでしたでしょうか。
- 1文字を使用したサイトアイコン
- 画像を使用したサイトアイコン
の2パターンをご紹介しました。
canvaは、一見とっつきにくいのですが、必要な機能だけをサクッと覚えてしまえば、非常~に便利なサイトです。
私はアイキャッチ画像を作るのに便利に使わせていただいています。
サイトアイコンは、1度作るともうあまり作らないものではありますが、それでもブログの顔になる画像ですので、楽しみながら作ってみていただければと思います。


